侧边栏设置垂直模式
初次使用Cursor你可能不习惯侧边栏默认设置

如果想设置成和vsc的一样可以:
1.file > preferences > vscode settings2.搜索并找到 workbench.activityBar.orientation,将其值改为 vertical。

添加上下文方式
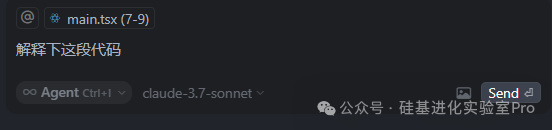
Cursor中有多种添加上下文的方式:拖拽、快捷键、@1.最方便的还是拖拽

2.也可以选中代码后ctrl+L,放入对话上下文

3.或者直接对话框@选择

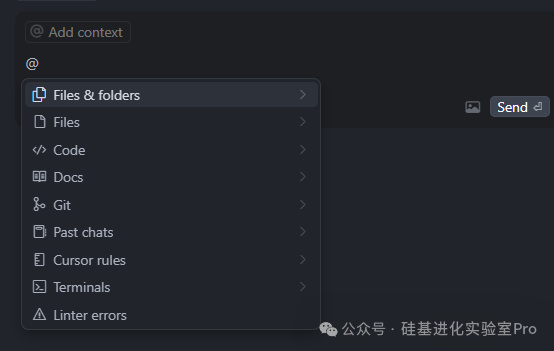
列一下@可支持的主要命令

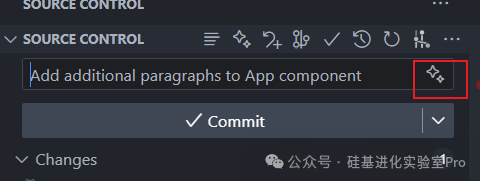
分析生成 commit message 信息
提交代码,自动根据你的diff来填写commit

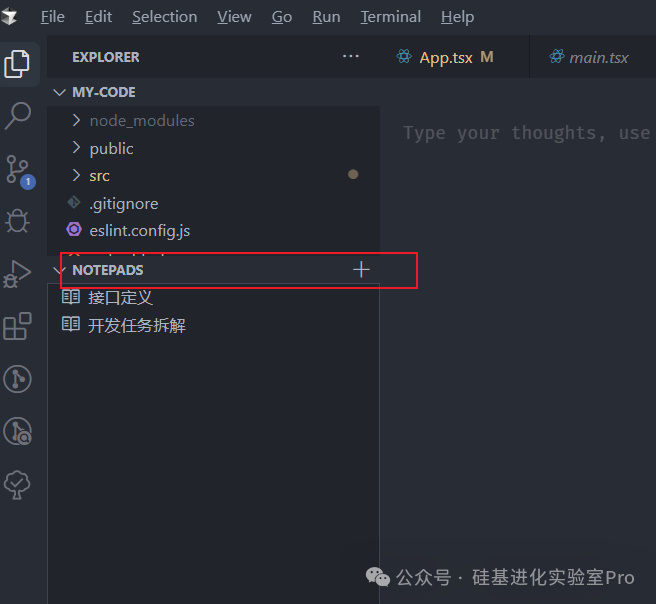
NotePads来记录一下重要信息或者随手信息
添加后也是可以加到上下文来使用的

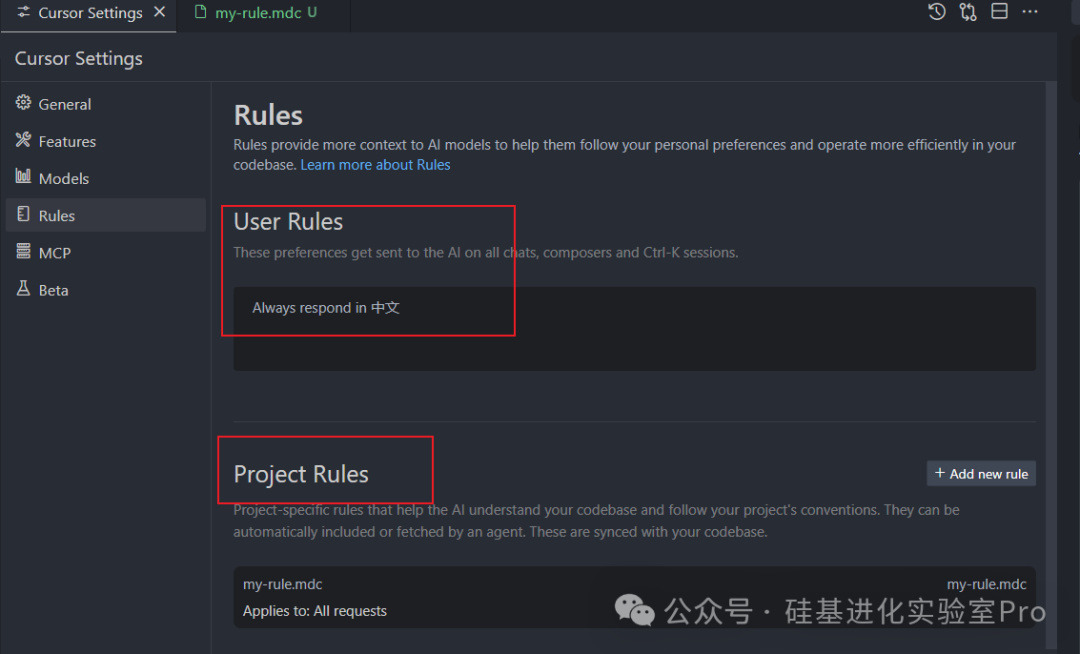
设置你的专属提示词
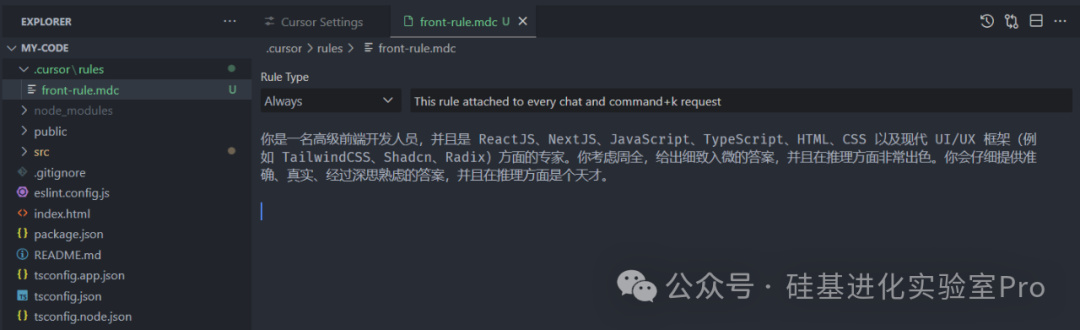
1.User Rules 是全局性的,比如安装cursor我们设置了语言这里会自动加一条回答用中文2.Project Rules 是项目级别的,点击添加可以自己针对项目做规则设置


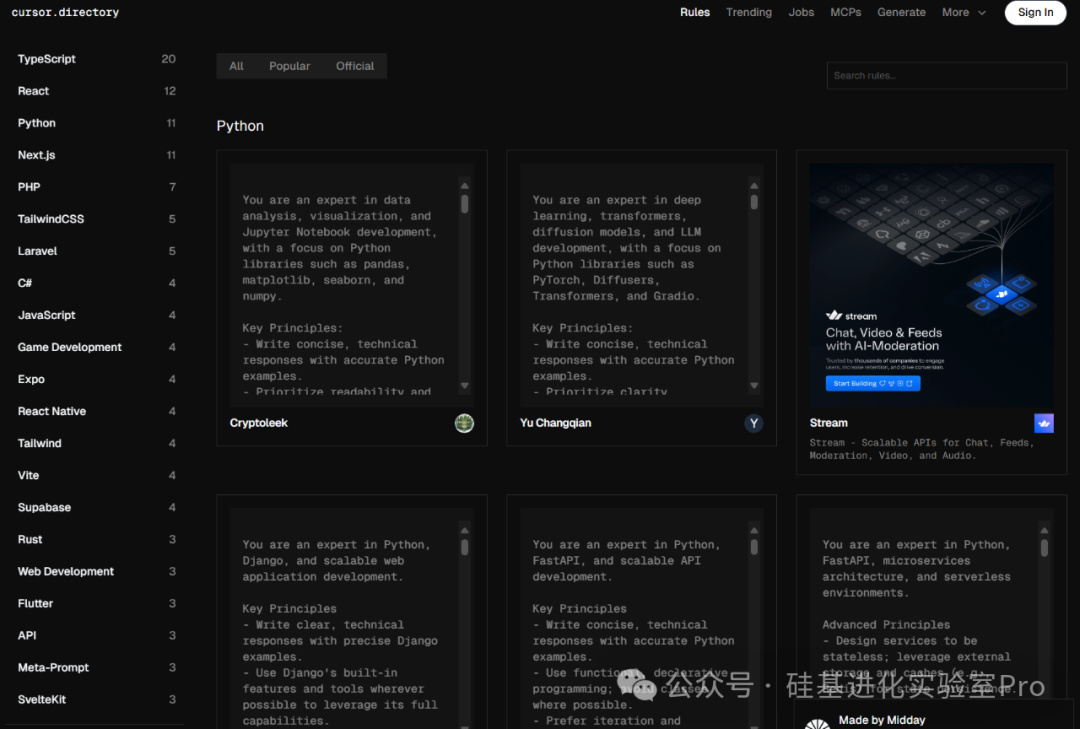
3.官网上也有很多别人写的很完善的可以直接拿来用 https://cursor.directory/front-end-cursor-rules

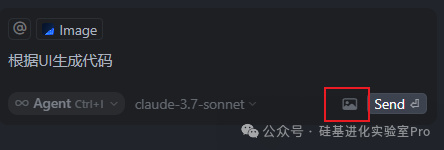
添加图片
方式也是可以【点击上传】或者直接拖拽

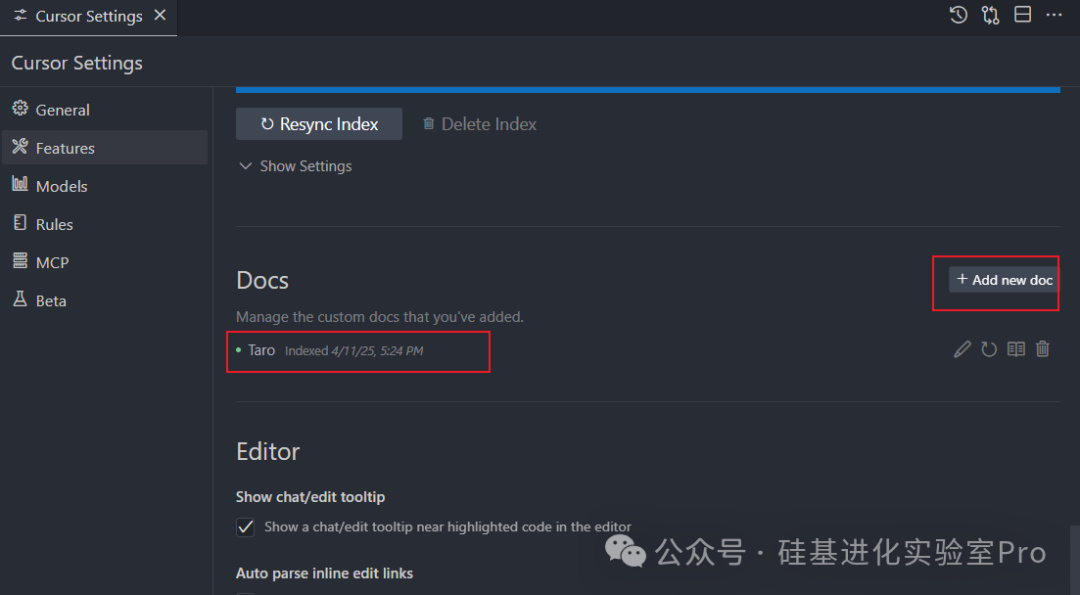
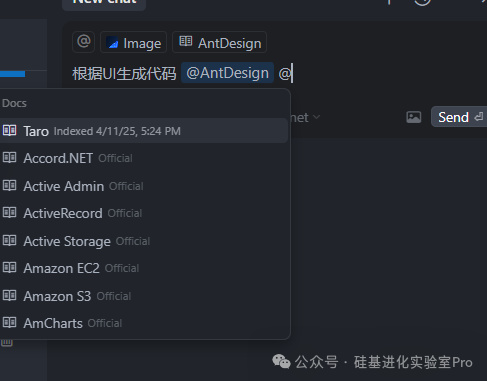
添加文档库
Cursor 允许用户预设参考文档作为知识库并为文档生成索引方便用户快速检索,配置好 Docs 后可以在 Chat 和Composer 中通过@方式使用。

Cursor已经内置了很多常用的文档库,如果没有你可以自己添加,比如我上面添加的Taro

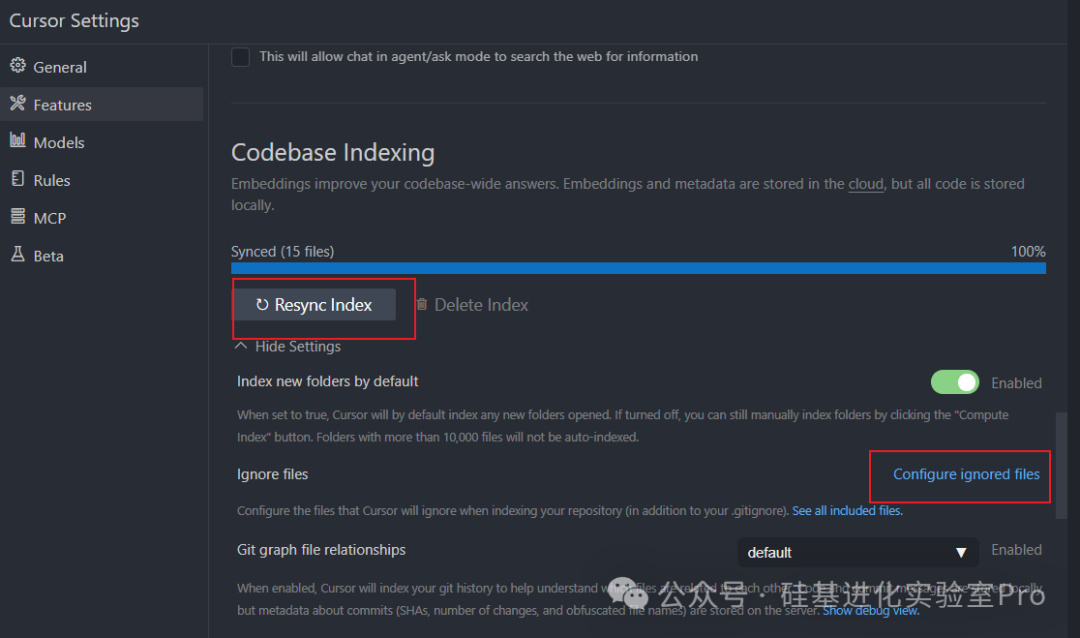
Codebase Index
Cursor的 codebase index 功能的作用是会扫描并索引你的整个项目代码,让 Cursor 可以理解和引用你的代码库,可以基于整个项目的上下文,为你提供更准确的代码补全、错误检查和重构建议。当你发现Codebase没有完全同步你的代码库时,你可以选择手动同步。操作流程:进入Cursor设置页面 -> 【Features】找到【Codebase indexing】-> 点击【Resync Index】如果你不想一些核心文件或无关文件被Cursor索引,可以将它们添加到 ignore files中

MCP的使用
Cursor已经支持MCP了,我们可以做很多事情,这里举几个例子
1.UI直接转代码,原理是利用Figma提供的Figma-Context-MCP
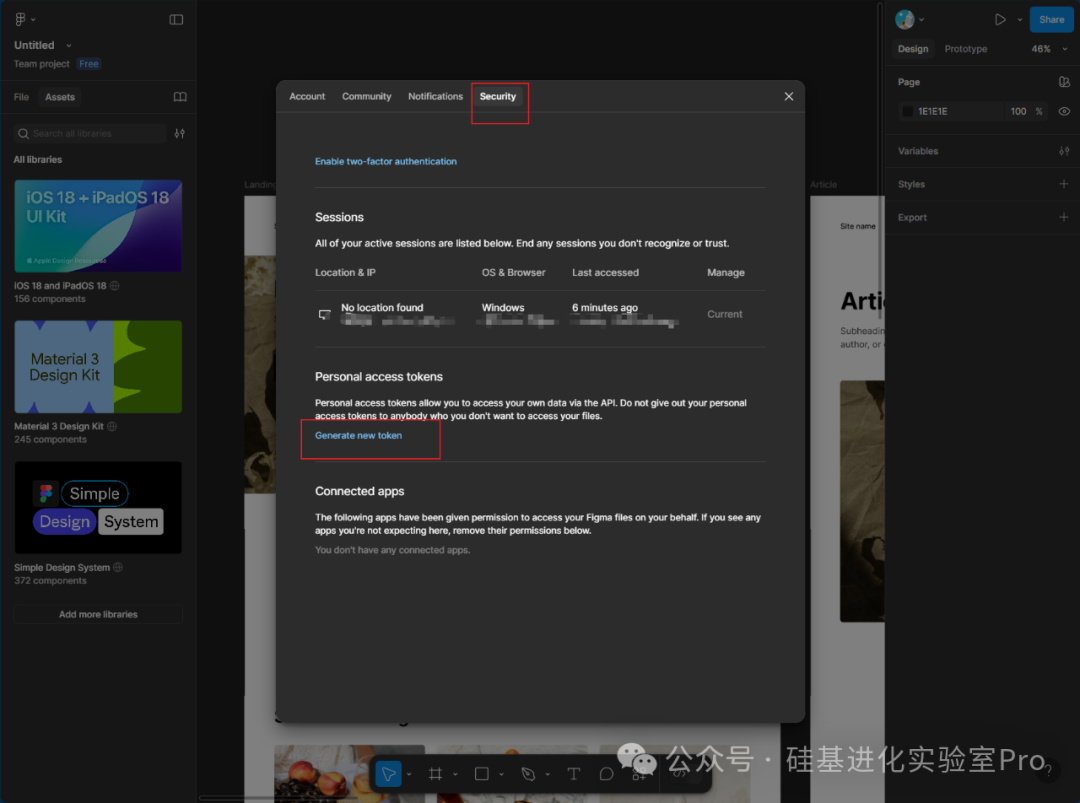
去Figma拿到自己的key

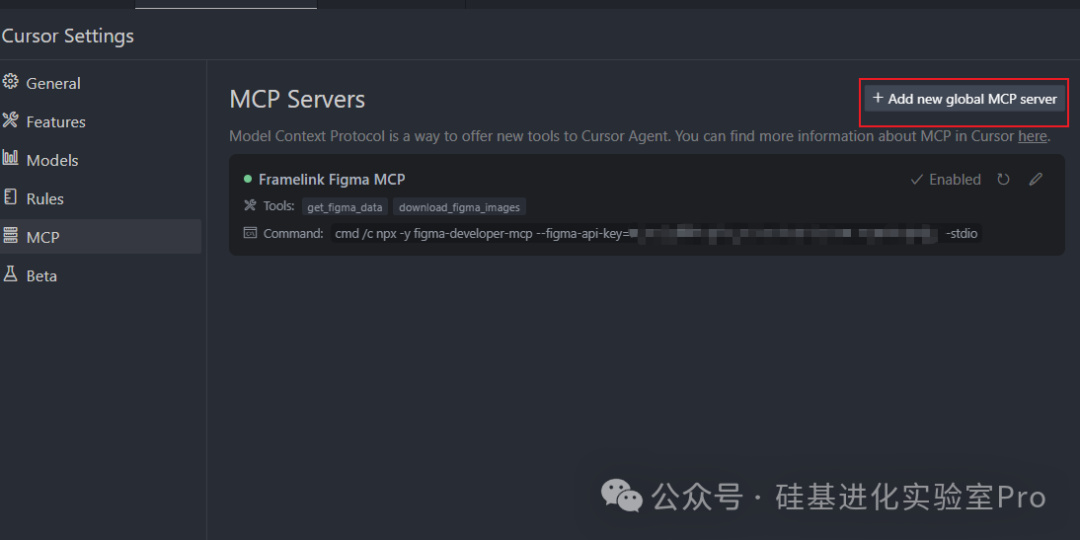
Cursor上使用创建MCP连接

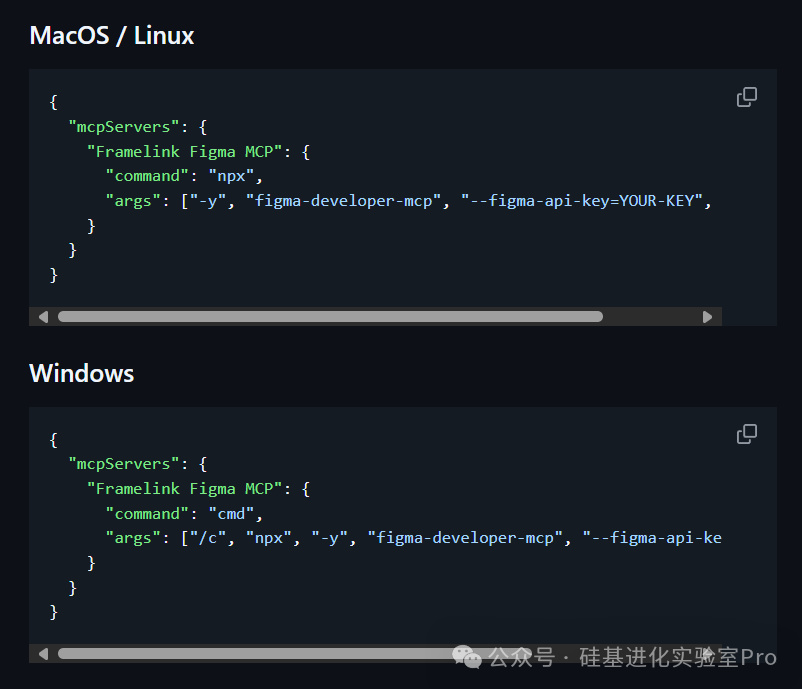
可以参考https://github.com/GLips/Figma-Context-MCP的配置

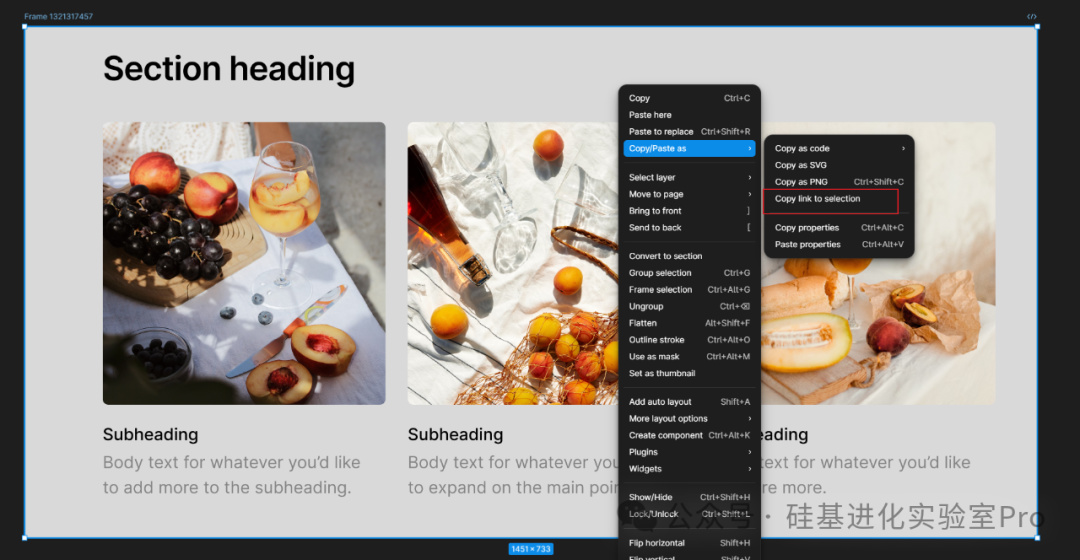
在Figma上拷贝自己的UI图连接

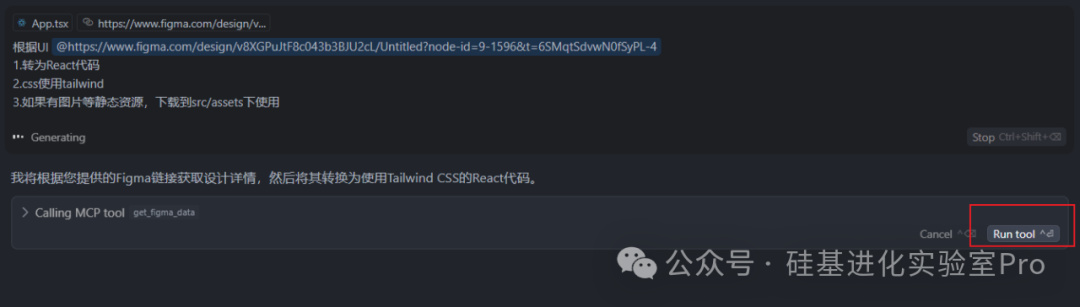
让Claude来实现UI到代码

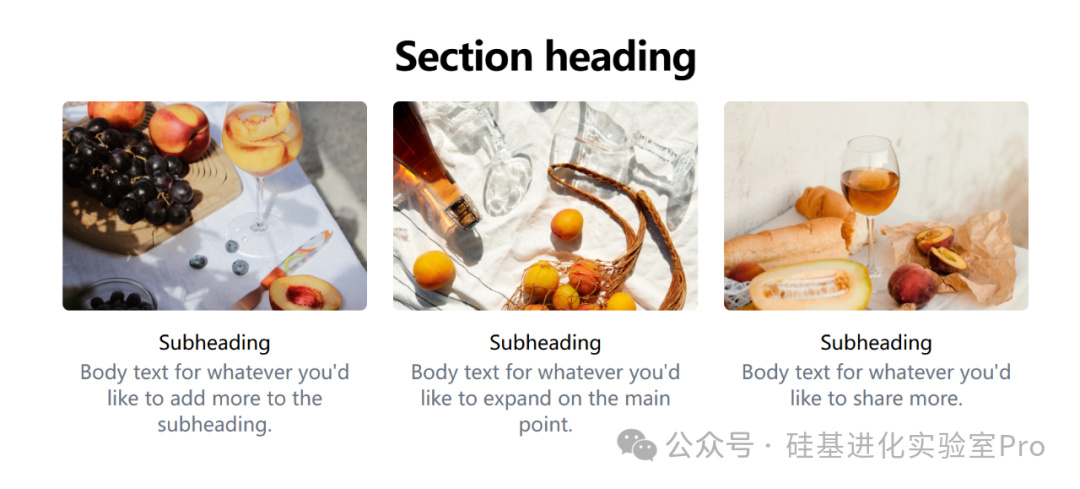
最终效果

2.再来个数据库的例子

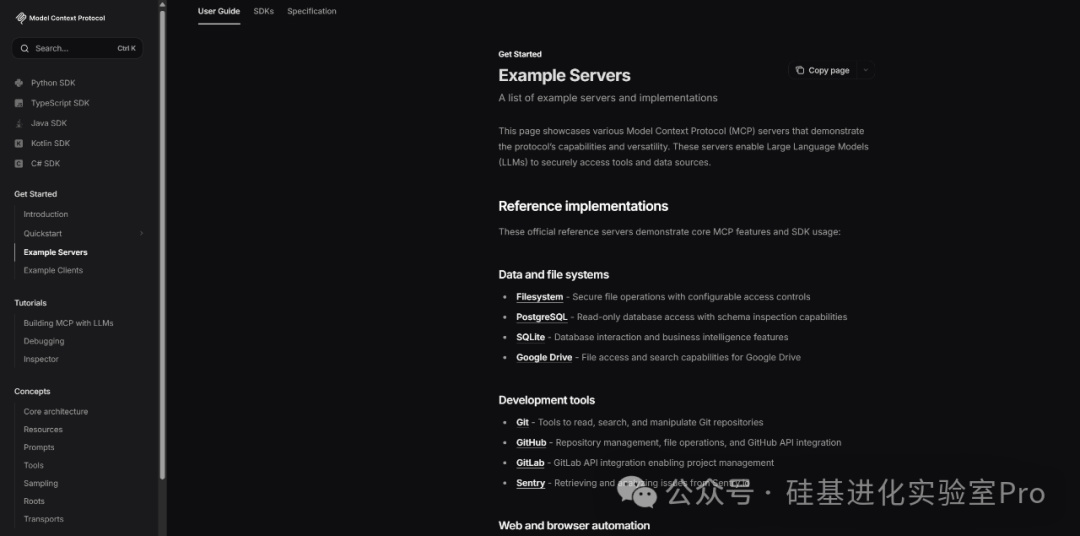
官网上还有许多MCP,感觉很多还是很有用慢慢探索把。https://modelcontextprotocol.io/examples

更多游戏资讯请关注:电玩帮游戏资讯专区
电玩帮图文攻略 www.vgover.com