最近在刷《怪猎荒野》的毕业装,过程中仔细研究了图鉴系统的交互设计。

基于实际体验情景,图鉴涉及两个核心系统目标,既:
- 直观掌握战斗思路
- 高效引导收集素材
对于“直观”与“高效”,我记录了一些思考点,在此分享给大家。
一、直观掌握战斗思路
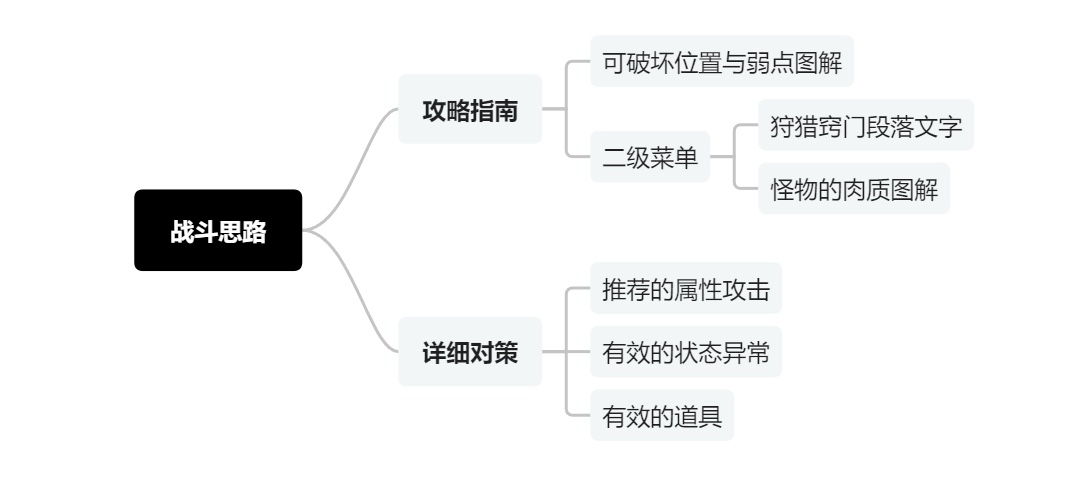
在紧张激烈的战斗场景中,明确战斗策略对于提升游戏乐趣至关重要。《荒野》图鉴通过 “攻略指南” 和 “详细对策” 两个页面,向玩家传达针对不同怪物的战斗思路。

于界面的显著位置,玩家可以通过图形化说明,能够清晰了解可破坏和弱点的具体部位。不过仍然不满足“直观掌握”的体验诉求,原因是弱点和破坏各自代表着什么含义,缺少进一步示意。

弱点,可能无法被直观理解
“直观”指不需要经过复杂的推理或解释,能够基于个人的经验和直觉做出判断。例如,当你看到一个红色的交通信号灯时,会知道要停下来,这不需要经过复杂的思考过程。
《世界》对“弱点”的解释,感受上更为直观一些。在“肉质与耐性”页面中聚焦说明了弱点部位以及攻击类型的对应情况,同时有效属性与有效异常状态也一目了然。

不过,新猎人对于下图这三个图标还存在经验感知问题,并不清楚其中所代表的“斩击型攻击“、“打击型攻击“以及“弹药型攻击“具体含义和范围。如果能在Loading中给予解释,将会弥补这一体验感受。

《荒野》肉质的设定与界面设计更像《崛起》,用星星符号代替了冷冰冰的数字,理解成本变得更加友好。不过,一目了然的列表形式,将攻击类型混为一谈,很难直接传达“同时拥有物理和元素类型伤害的武器,会分别计算物理伤害和元素伤害,最后相加”的战斗规则。

部位破坏,理解成本稍高
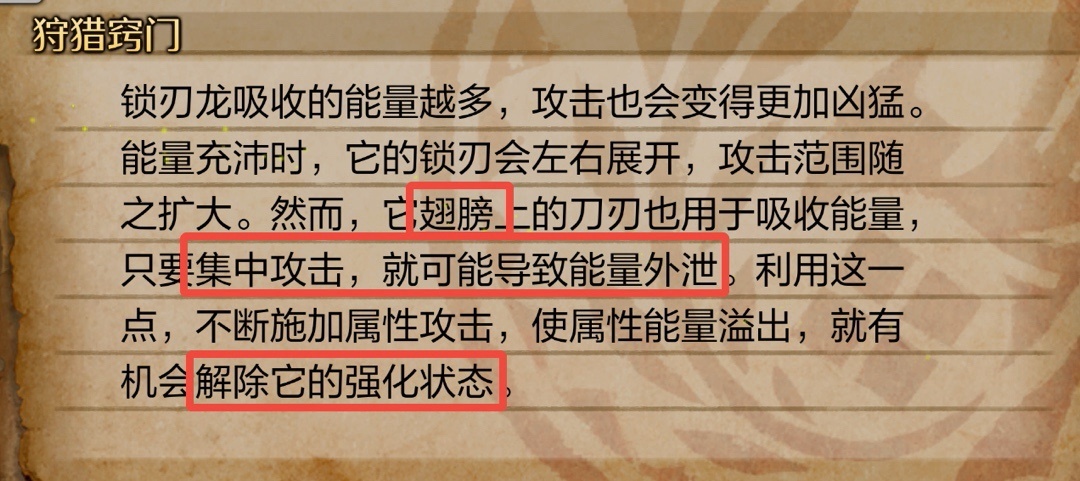
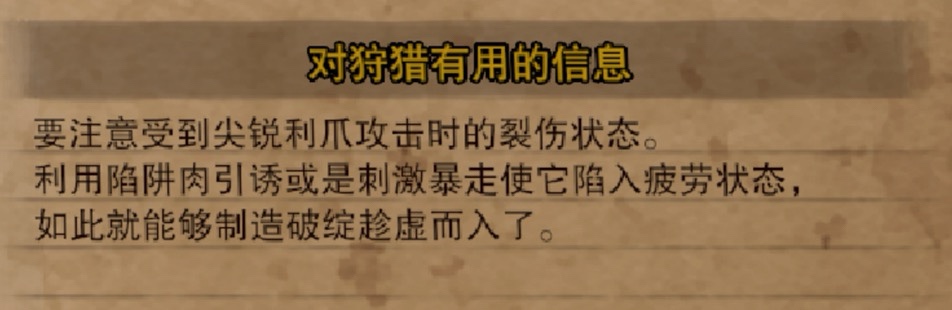
通过阅读“狩猎窍门”,可以对“部位破坏”在实战的作用有所了解。如下图所示,我在锁刃龙的狩猎中,就是通过攻击翅膀来把握战斗节奏。

但这种依靠大量文字来传达信息的设计,也会影响直观性。比如“毒、睡眠以及丝线束缚等状态异常...做好充分准备。”玩家会疑惑,我该如何做好充分准备?

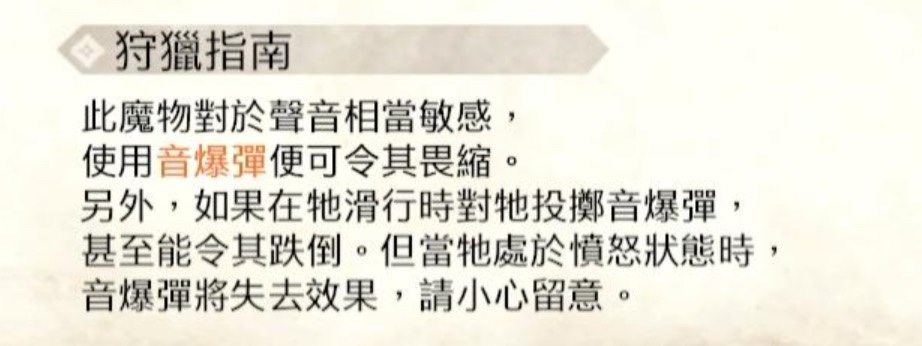
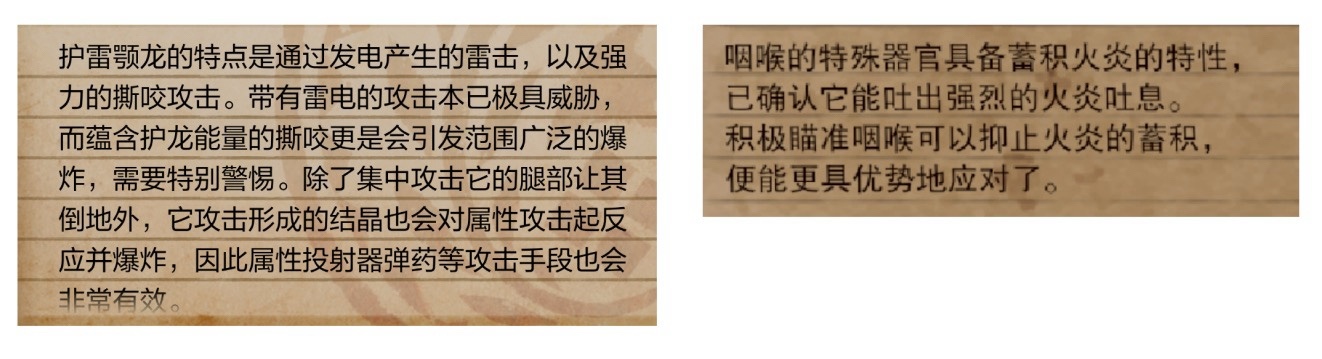
《荒野》的文案特别具有沉浸感和逻辑性,很大篇幅在讲怪物特点及成因,像讲故事一样娓娓道来。而《崛起》的文案设计偏向引导,甚至把关键道具名都用突出颜色来标识。

通过这两代作品的比较,可以感受到在文案的设计拉杆上,各处于两端。

而《世界》的描述则定位于拉杆中间位置,在少许包装下带入引导,段落内容清晰易读,个人更喜欢这一作的信息传达力度。

二、如何能被玩家“直观”掌握?
《荒野》玩家评价中,会看到 “道具图标的角标,很丰富,但从来不(显性地)告诉我是什么含义” 这样的反馈。在知乎搜索图鉴相关的问题,关于“图鉴说明表”的求教贴有1.9万的浏览量。

看来,交互设计师要时刻将自己代入为新猎人,面对界面信息不断地拷问:这里的图标含义玩家理解吗?这里的专业名词玩家理解吗?这样复杂的表述玩家有耐心看吗?……
回顾《荒野》图鉴的“详细对策”页面,可以算是一个合格的“直观体验设计”。有图标,有名字,有解释说明,有相关的道具及技能解释。

总结关于直观性的设计特点,能发现:字不如表、表不如图、图不如演。
字不如表
在一大堆文字中去寻找到关键信息,不如提炼出重点,并像表格一样编排段落才易读。

表不如图
用表格汇总信息,不如直接图形化设计,图标需要能被经验感知才能易懂。

图不如演
复杂的信息传达,用视频最为直观。

最后再细拆一下“直观”的体验定义,以便时刻自查自己的设计。
- 直接感知:可以通过感官直接感知,不需推理过程就能理解。
- 经验感知:能够基于个人的经验和直觉做出判断。
三、高效引导收集素材
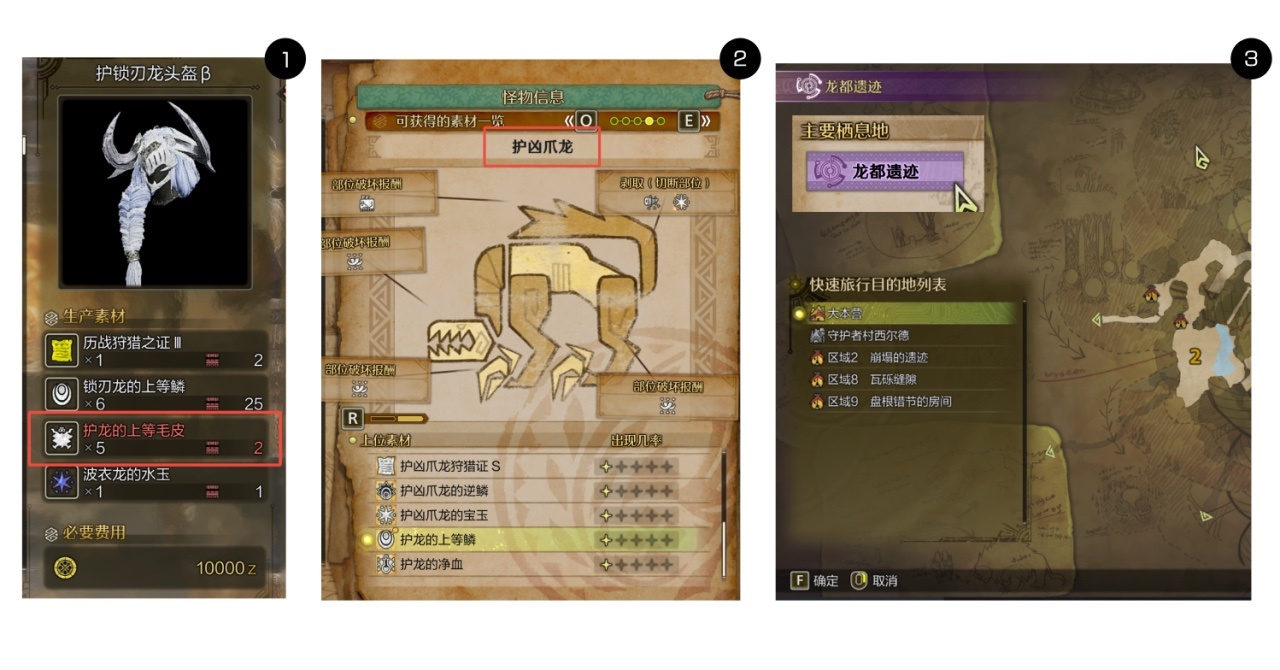
即便图鉴系统已经在设计上做出很多努力,收集素材的体验依旧特别令人困扰。在“可获得素材一览”界面中,基于愿望单中的装备材料诉求,分别显示了“大头针”角标、破外部位标识,甚至明示出获取方法及其概率,这满足了引导玩家收集素材这一功能性体验。

但对于用户体验而言,“大头针”设置入口较深,涉及到一定程度的学习与理解成本。如果玩家同时登记了多个愿望单物品,也很容易在寻找目标材料时产生混淆。

回到交互体验是否 高效 这一课题:在《荒野》游戏中,如果玩家想要打造一把 影蜘蛛重弩 武器,应该怎么做才能准确收集到对应素材?

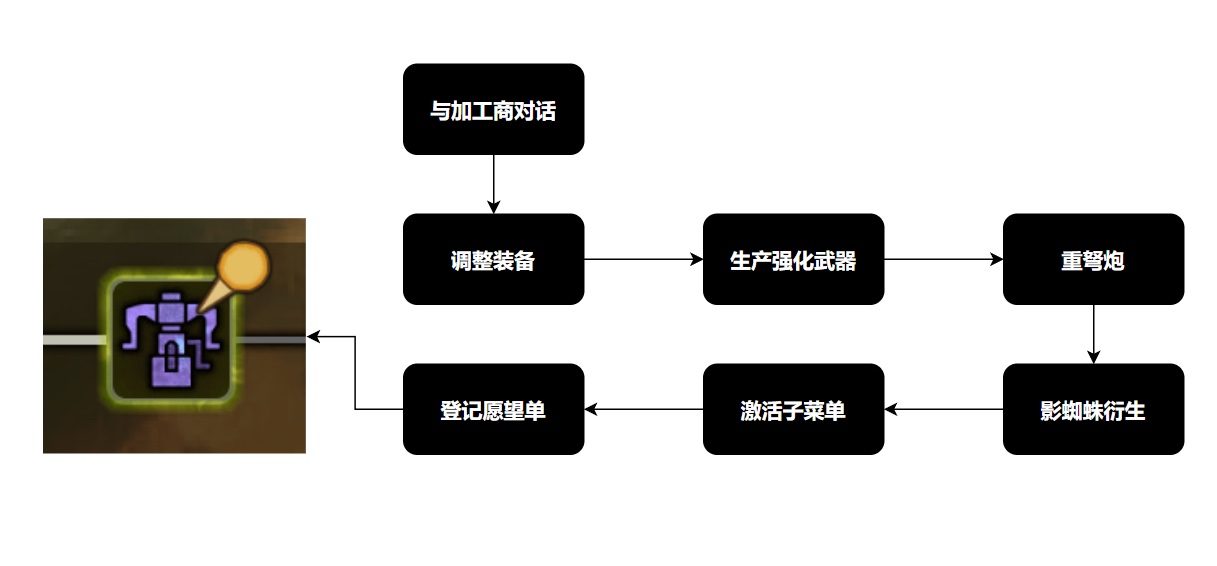
首先,要通过 7 个交互步骤,将目标武器登记至愿望单。

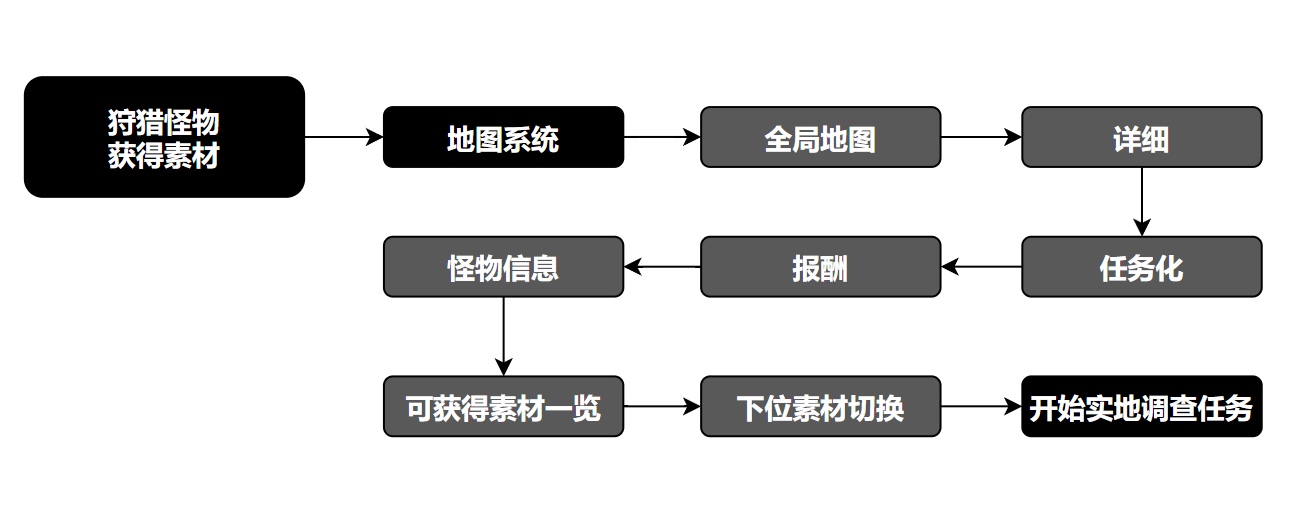
然后,再通过 7~9 个步骤,在“地图系统”锁定对应怪物,了解素材信息,并前往狩猎。或者,通过 4~7 个步骤,在“任务系统”锁定对应怪物,了解素材信息,并前往狩猎。

在这样步骤繁多的交互操作中,并没有达成 高效 预期。这是典型的 机械化体验链路 案例,交互环节如同机械齿轮,每个模块独立运行,功能边界清晰,不允许随意跳转或交叉。玩家必须按预设路径完成当前步骤,才能进入下一环节。其带来的优势是,通过固定路径降低用户认知负荷,避免操作混乱,适用于强规则、高风险的场景,如新手引导、训练场、支付操作、安全验证等,显然这并不匹配 高效 体验情景。
高效体验更适合 目标化体验链路 ,能够实时识别用户当前目标,动态调整交互路径。提供直达目标的入口或快捷键,允许跨模块跳转。
例如,在生产界面玩家可以直接查看所缺少的材料信息,直接链接到“图鉴”对应界面,快速获得目标龙与素材信息,进而跳转到“大地图”了解素材龙位置,立刻前往狩猎。大约 3-4 个交互步骤,精准执行材料收集目标。在整个链路中,也不会受到其他信息的影响和误导。

关于 高效引导收集素材 这个维度,交互痛点非常明显,游戏老鸟也能马上给予设计解决方案,所以并不需要专门总结什么设计要点,大家平时用 目标化体验链路 的概念来审视自己的设计即可。
(注意,不同的链路设计需要匹配特定情景,机械化体验设计也有明确的应用价值。)
四、问题这么明显,为什么还会这样设计?
在研究这个案例时,我也在思考“为什么很多问题看似浅显,但专业人士还是会犯错误”的现象。审视自己所负责的诸多产品中,也会存在这样或那样的设计纰漏。

我的理解是,专业领域中的“低级错误”,本质是多方利益在复杂系统中博弈后的局部最优解,而非个体认知不足。
例如又臭又长的新手引导,策划是具备设计应短小精悍认知的。但在KPI压力下,不得不强制加入和曝光各种入口。当程序沿用旧框架代码,技术债也让很多灵活智能的设计无法实现。亦或者,测试后发现简化引导后用户流失率上升,最终妥协为“又臭又长但安全”的方案。
另外,当满足核心用户诉求时,也很容易忽略沉默的大多数用户。幸存者偏差造成的问题,往往需要面对痛苦的沉没成本决策。已投入资源的模块(如开发半年的成就系统)即使发现体验问题,也倾向于“打补丁”,而非推翻重做。
本文完,感谢阅读、点赞和充电
更多游戏资讯请关注:电玩帮游戏资讯专区
电玩帮图文攻略 www.vgover.com