有時候看着別人網站裏眼花繚亂的場景頁面,有趣好玩的交互方式時也會心生羨慕,卻不知道怎麼動手寫一個;那麼,今天的分享一些學習網站學習前端,或許你也能寫出漂亮的前端頁面。


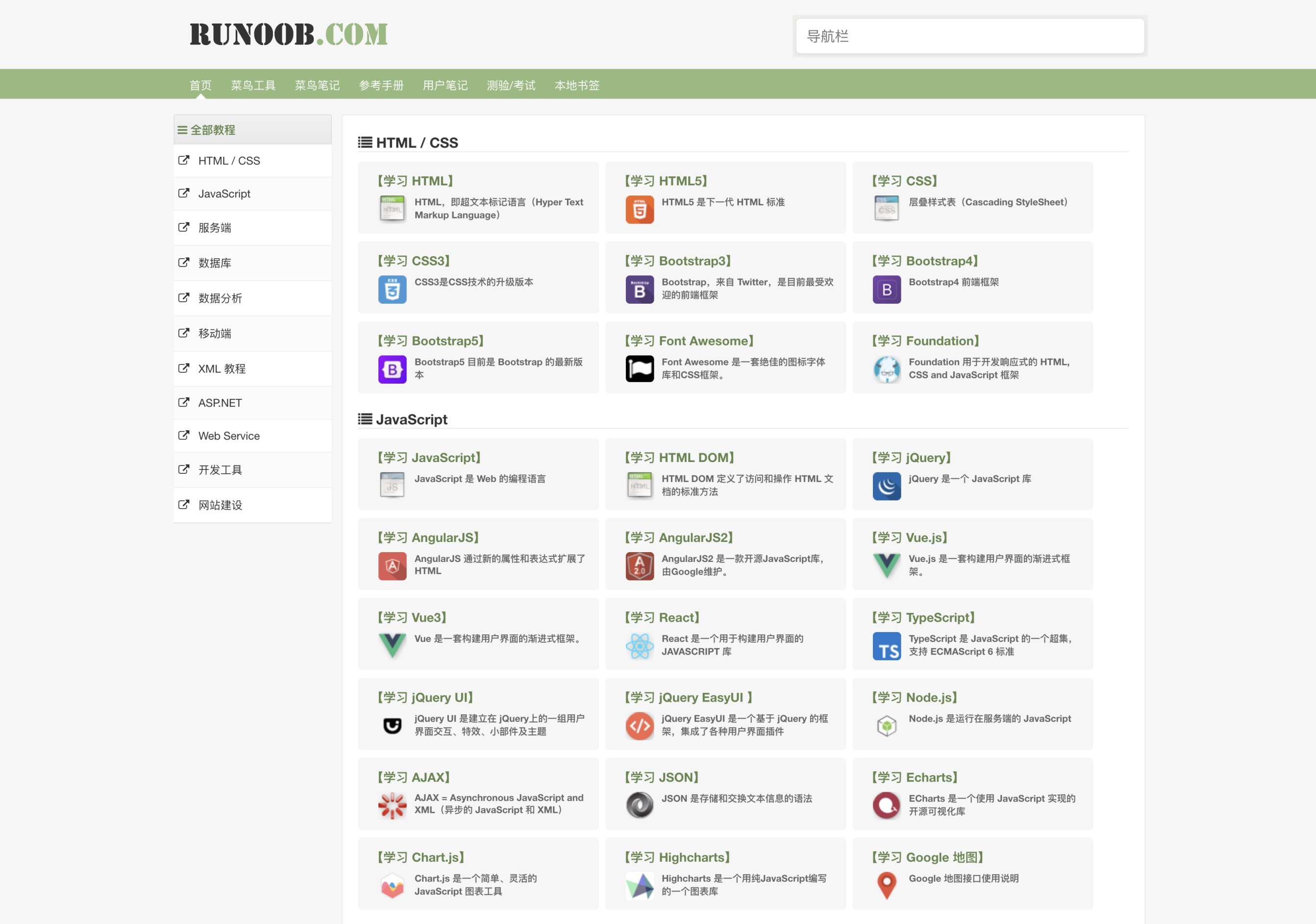
菜鳥教程,無數程序員的啓蒙手冊,集成了相當多的免費編程課程;從前端到後端,從數據庫到移動端,還適配了不少工具和學習筆記,且簡單易懂,非常適合新手學習。
使用建議:💡易於上手 || 值得嘗試 😀
訪問地址:www.runoob.com
MDN

MDN Web Docs,簡稱MDN。是一個彙集衆多Mozilla基金會產品和網絡技術開發文檔的免費網站,也是一個非常專業的學習Web開發的網站;支持中文。
使用建議:✍️ 需要學習 || 行業標杆 🤩
訪問地址:https://developer.mozilla.org/
FreeCodecamp

全球最大的編程學習網站freecodecamp是一個免費的在線學編程的網站,其致力於幫助人們利用零散時間學習編程,該項目在github裏脫穎而出,長期霸佔榜單排名前十。
使用建議:💡易於上手 || 行業標杆 🤩
訪問地址:www.freecodecamp.org
Awesome JavaScript

這個網站是LibHunt 中的Awesome JS;它是隨時更新的,排序方式,分類也更加友好。庫裏有關於受歡迎程度,Github 提交的活躍度等等資料可供查看。每天可以看到網站新的推薦,瞭解現在JS生態的新鮮玩意。
使用建議:💼專業背景 || 值得嘗試 😀
訪問地址:https://js.libhunt.com/
web.dev

Google 推出的一款和網站最佳化相關的檢測工具「Web.dev」,這個工具在輸入網址後能快速檢測網站效能,提供一系列如何改進和調整的詳細說明,協助開發人員學習並將現代化網頁技術應用到自己的網站或應用程式,建構出更符合未來的網路。Web.dev 檢測的四大項目分別是:效能、可用性、最佳化和 SEO,會對於各項指標給出一個評分和評級顏色,在時間部分區分的非常細節。
使用建議:💼 專業背景 || 值得嘗試 😀
訪問地址:https://web.dev/
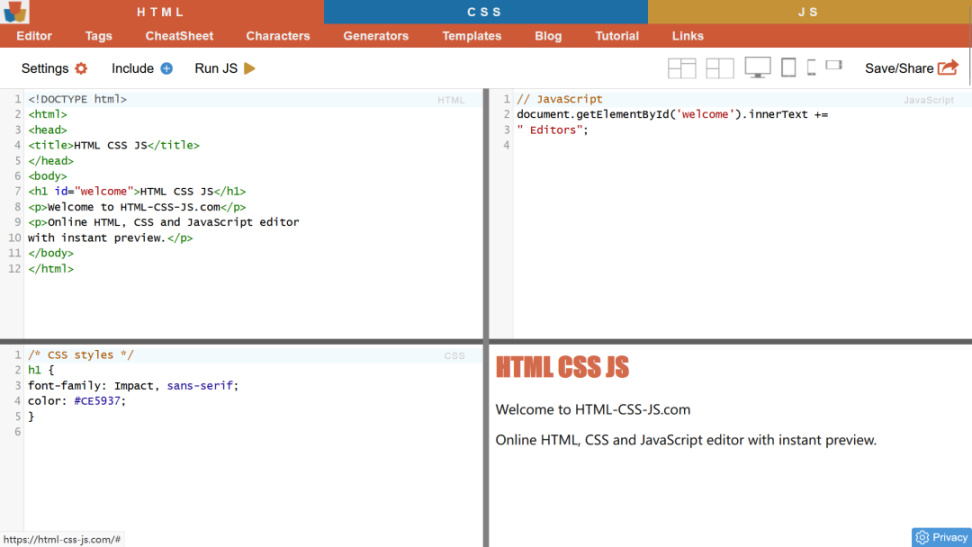
HTML CSS JavaScript

此網站是一個實用的 CSS 生成器,可以實時查看調試效果;是一個旨在解決前端開發人員最常見任務的工具。
使用建議:✍️ 需要學習 || 姑且一試 🤔
訪問地址:https://html-css-js.com/
W3Schools

W3School是全球最大的WEB開發者學習網站,是完全免費且非營利性的;該網站從基礎的 HTML 到 CSS,乃至進階的XML、SQL、JS、PHP 和 ASP.NET都有詳實認真的介紹,且一直在升級和更新。是個值得收藏的網站。
使用建議:💡 易於上手 || 行業標杆 🤩
訪問地址:www.w3schools.com
Learn JavaScript

一個JavaScript教程網站;從零開始,你會在一個互動性很強且直觀的項目環境中直面真實的代碼問題和挑戰;該網站也會提供你的錯誤經驗教訓且能將錯題做成卡片並定時複習。
使用建議:✍️需要學習 || 耳目一新 🙂
訪問地址:https://learnjavascript.online/
更多遊戲資訊請關註:電玩幫遊戲資訊專區
電玩幫圖文攻略 www.vgover.com