最近在刷《怪獵荒野》的畢業裝,過程中仔細研究了圖鑑系統的交互設計。

基於實際體驗情景,圖鑑涉及兩個核心系統目標,既:
- 直觀掌握戰鬥思路
- 高效引導收集素材
對於“直觀”與“高效”,我記錄了一些思考點,在此分享給大家。
一、直觀掌握戰鬥思路
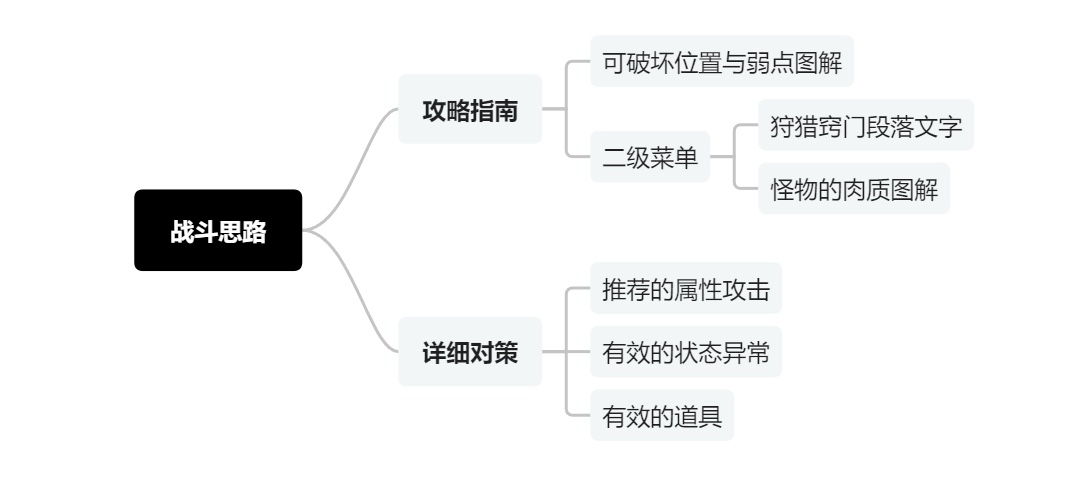
在緊張激烈的戰鬥場景中,明確戰鬥策略對於提升遊戲樂趣至關重要。《荒野》圖鑑通過 “攻略指南” 和 “詳細對策” 兩個頁面,向玩家傳達針對不同怪物的戰鬥思路。

於界面的顯著位置,玩家可以通過圖形化說明,能夠清晰瞭解可破壞和弱點的具體部位。不過仍然不滿足“直觀掌握”的體驗訴求,原因是弱點和破壞各自代表着什麼含義,缺少進一步示意。

弱點,可能無法被直觀理解
“直觀”指不需要經過複雜的推理或解釋,能夠基於個人的經驗和直覺做出判斷。例如,當你看到一個紅色的交通信號燈時,會知道要停下來,這不需要經過複雜的思考過程。
《世界》對“弱點”的解釋,感受上更爲直觀一些。在“肉質與耐性”頁面中聚焦說明了弱點部位以及攻擊類型的對應情況,同時有效屬性與有效異常狀態也一目瞭然。

不過,新獵人對於下圖這三個圖標還存在經驗感知問題,並不清楚其中所代表的“斬擊型攻擊“、“打擊型攻擊“以及“彈藥型攻擊“具體含義和範圍。如果能在Loading中給予解釋,將會彌補這一體驗感受。

《荒野》肉質的設定與界面設計更像《崛起》,用星星符號代替了冷冰冰的數字,理解成本變得更加友好。不過,一目瞭然的列表形式,將攻擊類型混爲一談,很難直接傳達“同時擁有物理和元素類型傷害的武器,會分別計算物理傷害和元素傷害,最後相加”的戰鬥規則。

部位破壞,理解成本稍高
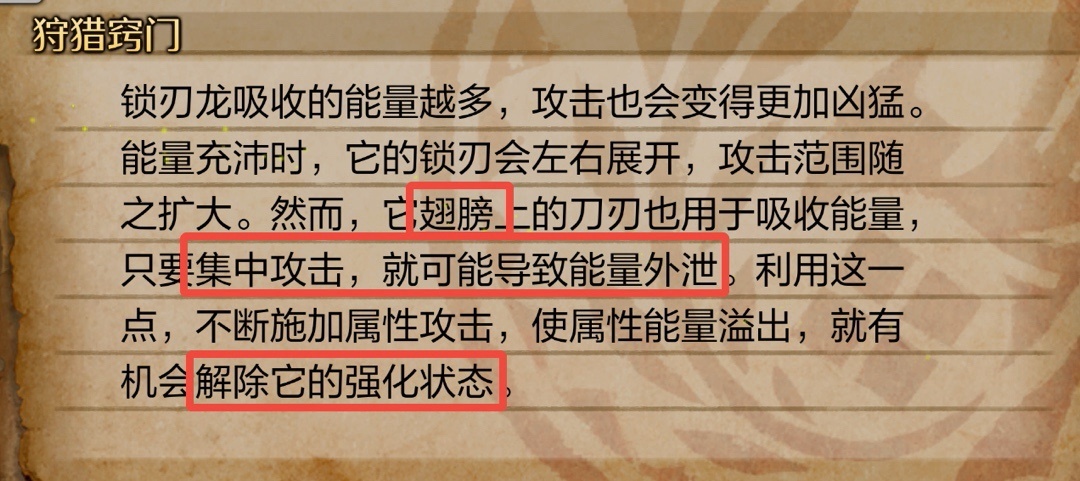
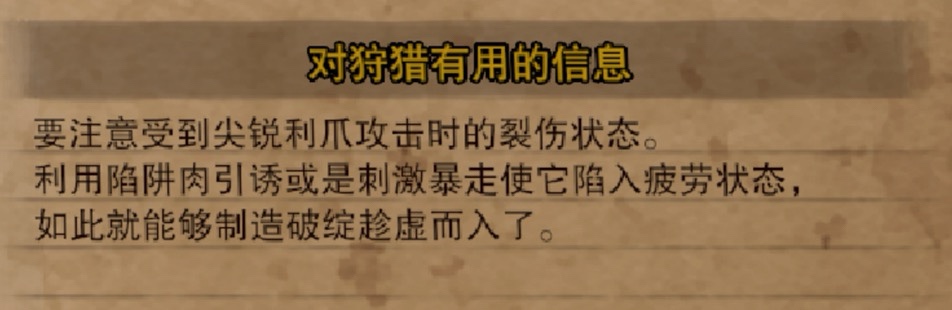
通過閱讀“狩獵竅門”,可以對“部位破壞”在實戰的作用有所瞭解。如下圖所示,我在鎖刃龍的狩獵中,就是通過攻擊翅膀來把握戰鬥節奏。

但這種依靠大量文字來傳達信息的設計,也會影響直觀性。比如“毒、睡眠以及絲線束縛等狀態異常...做好充分準備。”玩家會疑惑,我該如何做好充分準備?

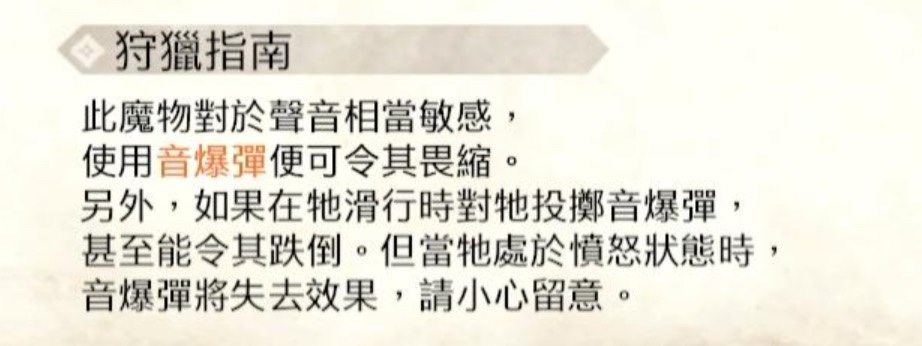
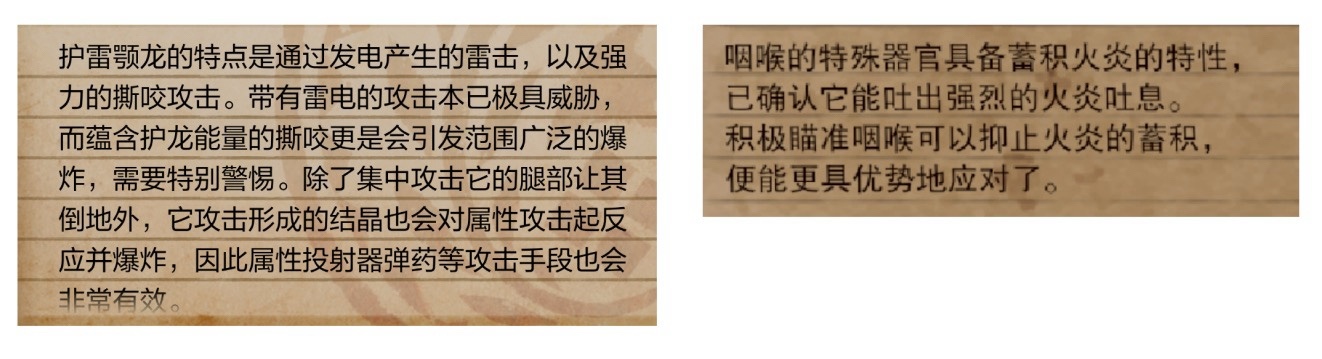
《荒野》的文案特別具有沉浸感和邏輯性,很大篇幅在講怪物特點及成因,像講故事一樣娓娓道來。而《崛起》的文案設計偏向引導,甚至把關鍵道具名都用突出顏色來標識。

通過這兩代作品的比較,可以感受到在文案的設計拉桿上,各處於兩端。

而《世界》的描述則定位於拉桿中間位置,在少許包裝下帶入引導,段落內容清晰易讀,個人更喜歡這一作的信息傳達力度。

二、如何能被玩家“直觀”掌握?
《荒野》玩家評價中,會看到 “道具圖標的角標,很豐富,但從來不(顯性地)告訴我是什麼含義” 這樣的反饋。在知乎搜索圖鑑相關的問題,關於“圖鑑說明表”的求教貼有1.9萬的瀏覽量。

看來,交互設計師要時刻將自己代入爲新獵人,面對界面信息不斷地拷問:這裏的圖標含義玩家理解嗎?這裏的專業名詞玩家理解嗎?這樣複雜的表述玩家有耐心看嗎?……
回顧《荒野》圖鑑的“詳細對策”頁面,可以算是一個合格的“直觀體驗設計”。有圖標,有名字,有解釋說明,有相關的道具及技能解釋。

總結關於直觀性的設計特點,能發現:字不如表、表不如圖、圖不如演。
字不如表
在一大堆文字中去尋找到關鍵信息,不如提煉出重點,並像表格一樣編排段落才易讀。

表不如圖
用表格彙總信息,不如直接圖形化設計,圖標需要能被經驗感知才能易懂。

圖不如演
複雜的信息傳達,用視頻最爲直觀。

最後再細拆一下“直觀”的體驗定義,以便時刻自查自己的設計。
- 直接感知:可以通過感官直接感知,不需推理過程就能理解。
- 經驗感知:能夠基於個人的經驗和直覺做出判斷。
三、高效引導收集素材
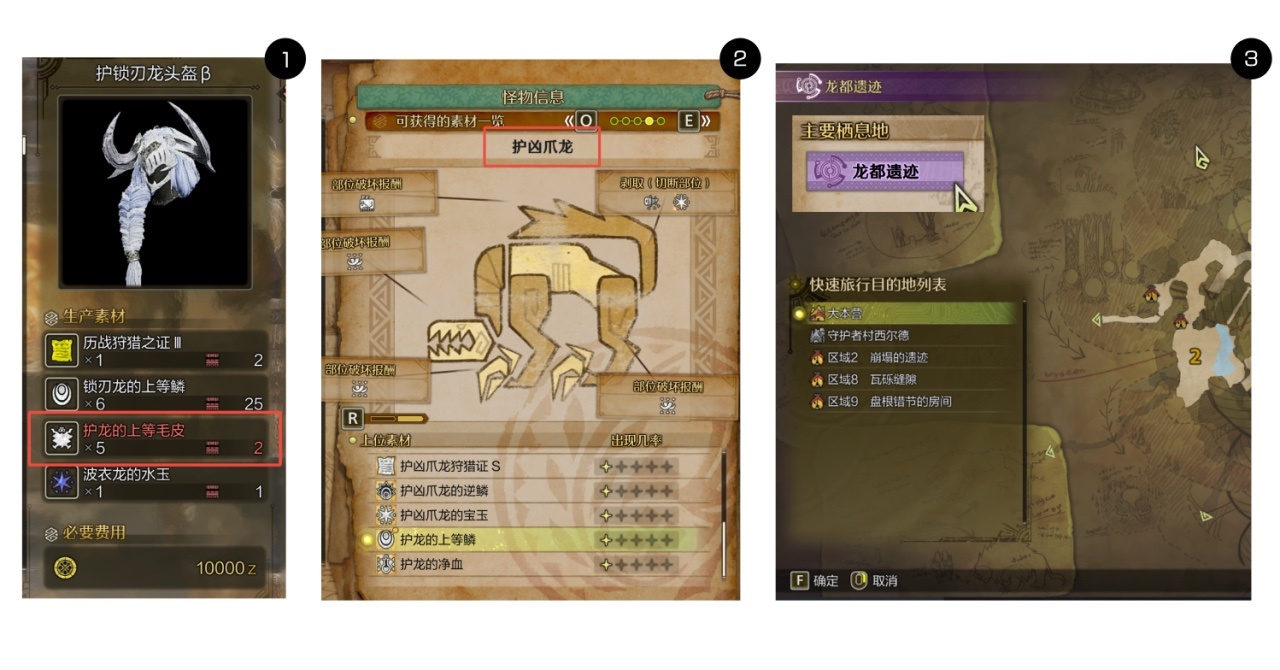
即便圖鑑系統已經在設計上做出很多努力,收集素材的體驗依舊特別令人困擾。在“可獲得素材一覽”界面中,基於願望單中的裝備材料訴求,分別顯示了“大頭針”角標、破外部位標識,甚至明示出獲取方法及其概率,這滿足了引導玩家收集素材這一功能性體驗。

但對於用戶體驗而言,“大頭針”設置入口較深,涉及到一定程度的學習與理解成本。如果玩家同時登記了多個願望單物品,也很容易在尋找目標材料時產生混淆。

回到交互體驗是否 高效 這一課題:在《荒野》遊戲中,如果玩家想要打造一把 影蜘蛛重弩 武器,應該怎麼做才能準確收集到對應素材?

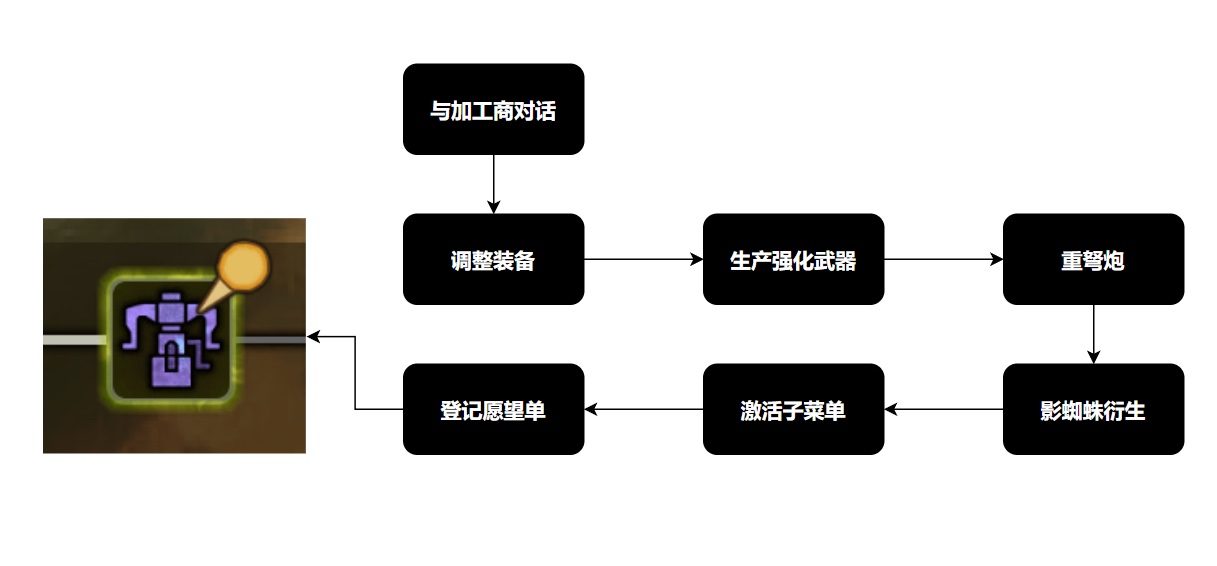
首先,要通過 7 個交互步驟,將目標武器登記至願望單。

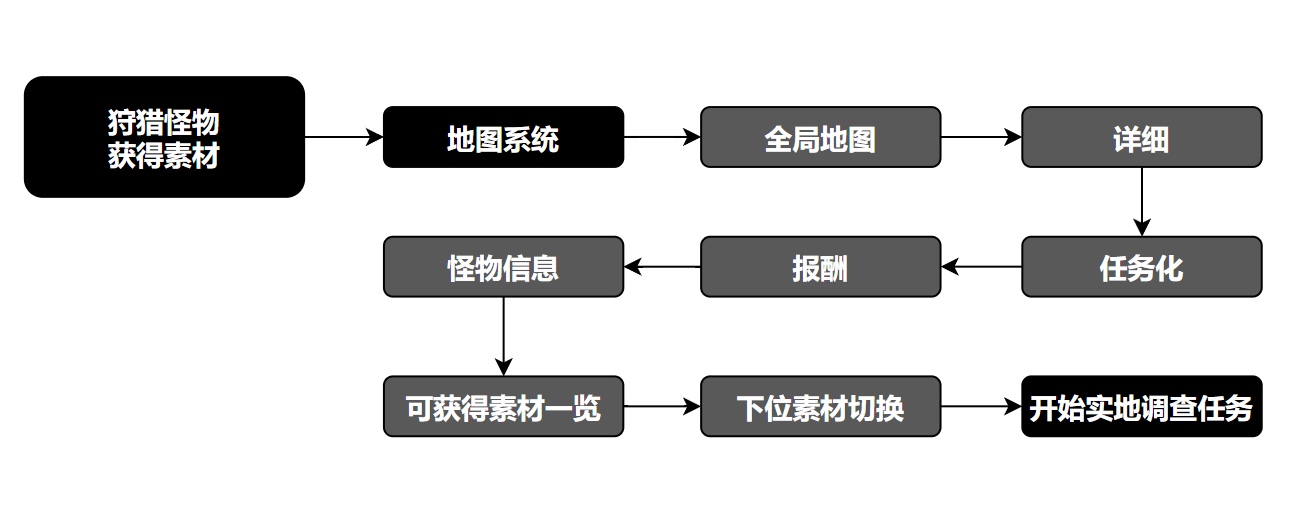
然後,再通過 7~9 個步驟,在“地圖系統”鎖定對應怪物,瞭解素材信息,並前往狩獵。或者,通過 4~7 個步驟,在“任務系統”鎖定對應怪物,瞭解素材信息,並前往狩獵。

在這樣步驟繁多的交互操作中,並沒有達成 高效 預期。這是典型的 機械化體驗鏈路 案例,交互環節如同機械齒輪,每個模塊獨立運行,功能邊界清晰,不允許隨意跳轉或交叉。玩家必須按預設路徑完成當前步驟,才能進入下一環節。其帶來的優勢是,通過固定路徑降低用戶認知負荷,避免操作混亂,適用於強規則、高風險的場景,如新手引導、訓練場、支付操作、安全驗證等,顯然這並不匹配 高效 體驗情景。
高效體驗更適合 目標化體驗鏈路 ,能夠實時識別用戶當前目標,動態調整交互路徑。提供直達目標的入口或快捷鍵,允許跨模塊跳轉。
例如,在生產界面玩家可以直接查看所缺少的材料信息,直接鏈接到“圖鑑”對應界面,快速獲得目標龍與素材信息,進而跳轉到“大地圖”瞭解素材龍位置,立刻前往狩獵。大約 3-4 個交互步驟,精準執行材料收集目標。在整個鏈路中,也不會受到其他信息的影響和誤導。

關於 高效引導收集素材 這個維度,交互痛點非常明顯,遊戲老鳥也能馬上給予設計解決方案,所以並不需要專門總結什麼設計要點,大家平時用 目標化體驗鏈路 的概念來審視自己的設計即可。
(注意,不同的鏈路設計需要匹配特定情景,機械化體驗設計也有明確的應用價值。)
四、問題這麼明顯,爲什麼還會這樣設計?
在研究這個案例時,我也在思考“爲什麼很多問題看似淺顯,但專業人士還是會犯錯誤”的現象。審視自己所負責的諸多產品中,也會存在這樣或那樣的設計紕漏。

我的理解是,專業領域中的“低級錯誤”,本質是多方利益在複雜系統中博弈後的局部最優解,而非個體認知不足。
例如又臭又長的新手引導,策劃是具備設計應短小精悍認知的。但在KPI壓力下,不得不強制加入和曝光各種入口。當程序沿用舊框架代碼,技術債也讓很多靈活智能的設計無法實現。亦或者,測試後發現簡化引導後用戶流失率上升,最終妥協爲“又臭又長但安全”的方案。
另外,當滿足核心用戶訴求時,也很容易忽略沉默的大多數用戶。倖存者偏差造成的問題,往往需要面對痛苦的沉沒成本決策。已投入資源的模塊(如開發半年的成就係統)即使發現體驗問題,也傾向於“打補丁”,而非推翻重做。
本文完,感謝閱讀、點贊和充電
更多遊戲資訊請關註:電玩幫遊戲資訊專區
電玩幫圖文攻略 www.vgover.com