書接上回,上篇(Trae國內版測評:半小時一行代碼不自己寫能做個啥應用出來)我們測試了Trae國內版-DeepSeekR1,這次該輪到Trae的另一個版本-Claude3.7了。如果說上篇中的DeepSeekR1已經基本滿足需求了,那麼這篇可能會顛覆你的認知,Claude的表現那是相當驚豔。

我的prompt還是同一份:
我需要一個React做的h5應用,主要功能是幫我決定我今天喫什麼,要求如下
1.應用底部有2個Tab,<首頁>,<廚房>
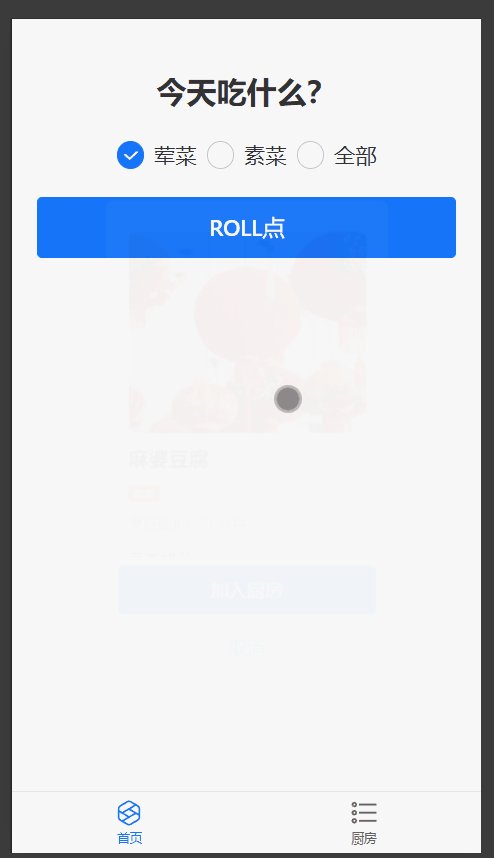
2.<首頁>有1個選擇器,可以選擇葷菜,素菜,然後一個按鈕[ROLL點],點擊後隨機顯示一個菜的彈框
3.彈框裏可以顯示菜的詳細信息,包括圖片,名稱,烹飪時間,烹飪步驟,材料,卡路里,蛋白質,脂肪,碳水化合物
4.當我確定要喫這個菜,我可以點擊加入<廚房>
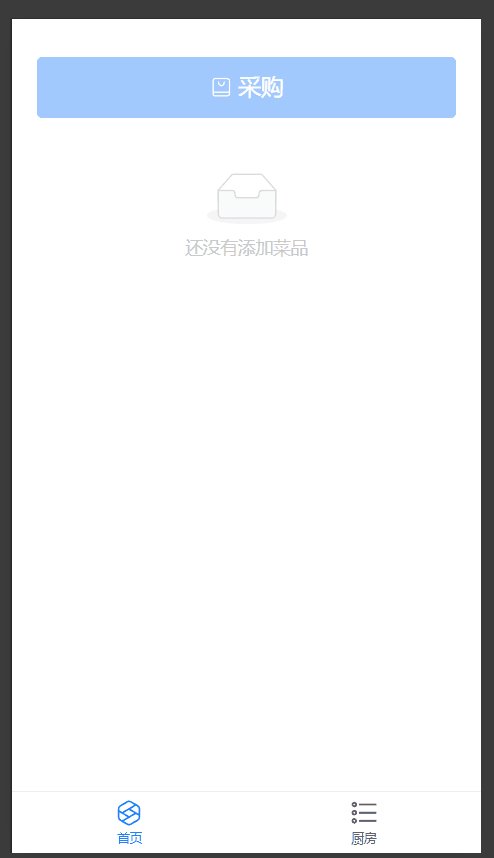
5.<廚房>可以顯示我添加的所有菜
6.<廚房>正上方有一個按鈕[採購]
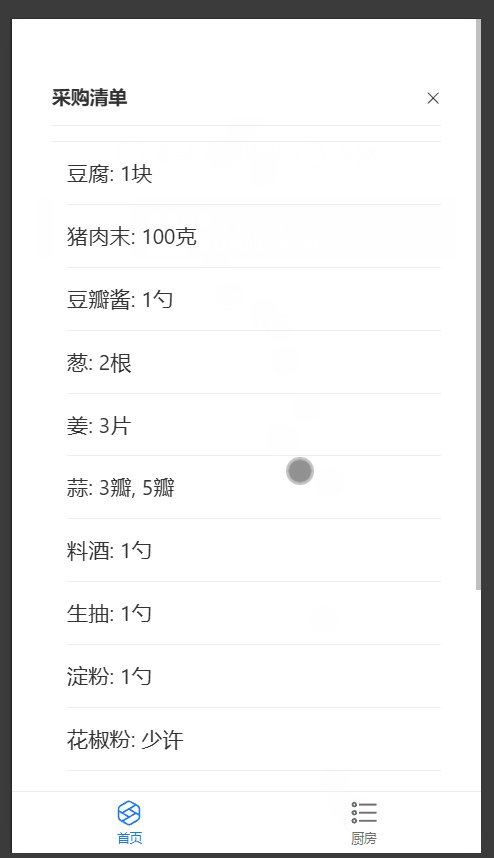
7.點擊[採購]後,<廚房>頁面會顯示一個列表,列表裏顯示所有菜的材料,以及材料的數量,在最下方有一個按鈕[做菜]
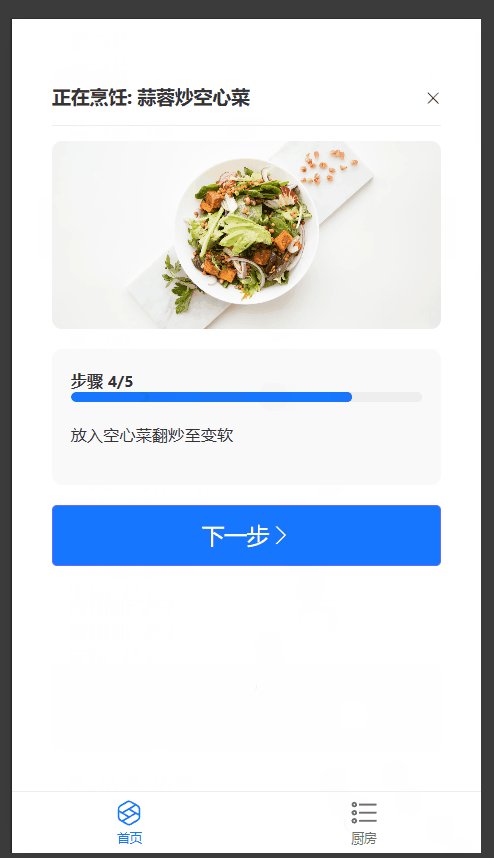
8.點擊[做菜]後,<廚房>頁面會顯示第一個菜,下面會展示做菜的步驟,並顯示當前步驟的進度條,最下面有一個按鈕[下一道]
9.點擊[下一道]後,<廚房>頁面會顯示下一道菜,以此類推
老規矩,先看成品把,後面展示怎麼實現的。

第一感受是不是對比DeepSeekR1輸出的頁面美觀多了,這只是表象,後面會帶你感受一點點來自Claude3.7的震撼,他真的是懂代碼的。

1.開局一樣的Prompt,可以看到右下角選擇的模型多了起來,甚至可以自己添加其他的模型只要你有key就可以,主角Claude3.7登場。

2.也遇到了第一個攔路虎,React版本衝突,依然老練的使用--legacy-peer-deps解決

3.輸出的很快啊,我們直接全部接受,就是不自己寫一行代碼。等等,怎麼代碼裏一行紅線沒有,上一篇DeepSeek剛起來可是很多地方爆紅啊,快來看看他寫了些啥代碼。

4.應用入口,路由、狀態管理直接全用上了

5.狀態管理裏面,代碼寫的很規範,甚至方法都用了註釋,用的語法也都是ES6,代碼沒有一點拖泥帶水。等等,他居然自己想到了本地緩存,這孩子聰明的呀....

6.在看看頁面呢,代碼依然工整,甚至代碼的排版、換行符都用的很舒服

7.甚至render也做了一些優化,抽了些方法方便閱讀,真是沒有對比就沒有傷害,我們再回顧下之前DeepSeekR1寫的代碼...

8.哎,如果說R1的代碼寫的像實習生,那麼Claude3.7就太老道了

9.最後看下他的數據結構吧,定義的很規範,把熱量等統一到了營養裏,該枚舉的也是枚舉,另外就算是mock數據也更全,做菜步驟都是“正兒八經做菜的”,圖片也都是可用的,看起來異常美味......感覺後面可以直接讓他生成更多的菜譜了,都不需要後臺數據庫去維護了
總結下吧:
真是沒有對比就沒有傷害,Claude公認的編碼能力看來是真的強,收費20刀真的合情合理,那麼可以白嫖Claude3.7的Trae另一個版還有不用起來的道理???
雖然只是一個小項目,但是全程下來,感覺異常順暢,提的需求他基本都理解並實現了。路由、狀態管理、甚至本地緩存都是他自己預想到的,可以說和真人開發一樣了。
寫的代碼非常規範老道,甚至有點優雅,可以碾壓很多實習生了
值得一提的是,我並沒有給他任何UI圖,都是他自己的審美。後續可以試試直接把UI圖給他讓他復刻,效率可想而知。
最後感嘆下人人都可以編碼的時代來了,你準備好了嗎??

hym,覺得有用就,免費的贊贊,電電砸我臉上,謝謝啦
更多遊戲資訊請關註:電玩幫遊戲資訊專區
電玩幫圖文攻略 www.vgover.com