Hi,這裏是清緣半夏的教程貼。製作過程中必須使用Pr和Ps軟件。在帖子最後有提供軟件下載和文檔,軟件均爲2022的版本。
目錄:
成品展示
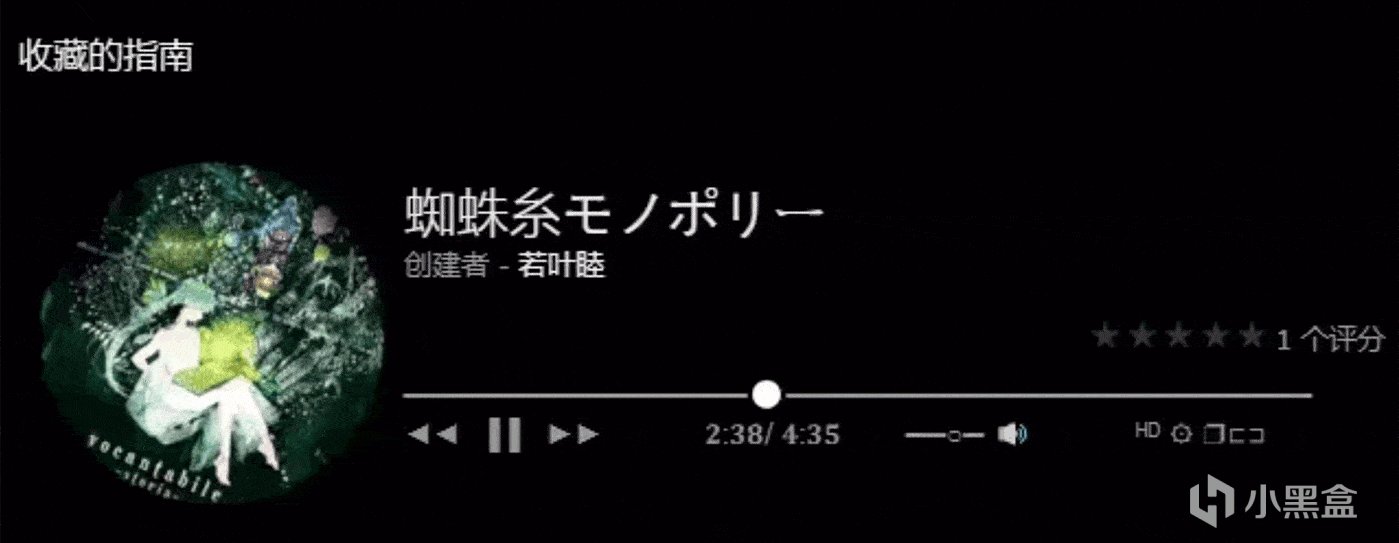
靜態效果
動態效果
前置
獲取音樂封面
網易雲篇
QQ音樂篇
使用Pr製作旋轉效果
使用PS進行GIF轉換
使用網站進行GIF壓縮
上傳到Steam
裝扮
後記
----------------------------------------------------------
成品展示
靜態效果

動態效果

PS:不能在Steam展櫃中播放音樂。
前置
下載Ps和Pr並安裝,還有別忘了下載文檔。Steam等級必須10級以上,不夠的要確保點數商店裏有六千點數能夠購買額外的收藏的指南展櫃。

獲取音樂封面(網易雲篇)
打開網易雲找到你想要製作的音樂,點擊標紅圖標打開子菜單。

複製音樂連接。

打開音樂展櫃文檔複製網頁連接後在瀏覽器中打開(在網盤中有提供)。

粘貼複製的音樂連接,按照圖裏的設置選擇。

點擊立即解析後在下方下載壓縮包。

下載後打開壓縮包。只要裏面的音樂封面圖。

解壓縮到磁盤或桌面。

獲取音樂封面(QQ音樂篇)
PS:不推薦使用QQ音樂,因爲圖像大小原因要使用PS多做兩步。
使用微軟瀏覽器下載"浮圖秀"插件。

由於截圖截不到子菜單,故使用手機拍攝。
點擊標紅

搜索浮圖秀安裝。

打開QQ音樂,找到想要製作的音樂,依次點擊標紅圖標。

點擊複製鏈接。

複製QQ音樂解析鏈接後到瀏覽器裏打開。

複製連接提交後點擊查看圖片。

使用浮圖秀將圖像進行保存。如果不使用它進行保存,PS會打不開圖片且報錯。

由於截圖截不到子菜單,故使用手機拍攝。
打開PS,把保存的圖片拖入PS裏。

打開後在右上角點擊圖像後點擊圖像大小。

由於截圖截不到子菜單,故使用手機拍攝。
更改大小爲320X320。

改更大小後進行導出。

由於截圖截不到子菜單,故使用手機拍攝。
安裝圖片裏的設置來,調好後就點擊存儲。

保存在桌面上就行。

使用Pr製作旋轉效果
打開Pr,點擊新建項目。

不需要設置,默認就行。點擊確定。

右上角點擊窗口後,確保圖裏的選項得到勾選。

由於截圖截不到子菜單,故使用手機拍攝。
拖入圖片到有“導入媒體以開始”那裏。

再把圖片拖到這裏。

使用標紅滑塊調整時間軸。

在時間軸中右鍵圖片選擇“速度/持續時間”。

由於截圖截不到子菜單,故使用手機拍攝。
改爲3秒後確定。
PS:這是一個能夠輕易被壓縮爲2MB以內的時間。

右上角點擊序列後點擊序列設置。
PS:確保時間軸是被選中狀態,否則無法設置。如果不是就點擊時間軸就行了。

由於截圖截不到子菜單,故使用手機拍攝。
只需要更改時基爲25幀/秒,其餘設置默認就好。

右上角點擊文件,點擊新建,點擊舊版標題。

由於截圖截不到子菜單,故使用手機拍攝。
覈對一下,無誤後點擊確定。

不需要管,繼續點擊確定。

來到這個界面,點擊橢圓工具。

鼠標放到圖片左上角後按住shift和鼠標左鍵畫個圓且覆蓋圖片,注意不要超出了,畫好後用鼠標左鍵按住不放調整圓圈位置。如果超出或不在中心,旋轉起來的時候就不好看。

完成後點擊右上角叉叉關閉此界面。

把圓圈拖到時間軸中。

鼠標放到圓圈時間軸邊緣,左鍵按住不放進行拖拽,直到自動貼合圖片的時間軸。

由於截圖截不到圖標,故使用手機拍攝。
效果如圖。

由於截圖截不到圖標,故使用手機拍攝。
點擊上面的“效果”。

搜索“遮罩”,把軌道遮罩鍵拖到圖片的時間軸上。

依次點擊標紅選項。

按住shift鼠標依次點擊全選。

右鍵它倆後在子菜單中點擊嵌套。

點擊確定。

點擊旋轉。

點擊旋轉後點擊標紅圖標跳轉到最後一幀,在旋轉選項輸入360後回車。

完成後按CTRL+M進行導出設置。更改這倆選項爲H264和中比特率。

在下方的視頻選項中往下滑找到比特率設置,更改爲CBR,目標比特率更改爲1。

點擊藍色字自定義導出位置。

無誤後點擊導出。

使用PS進行GIF轉換
用PS打開導出的MP4文件。然後點擊文件,點擊導出,點擊存儲爲Web所用格式。

設置調整爲和圖裏一樣就點擊存儲。保存位置自定。

使用網站進行GIF壓縮
複製文檔裏的鏈接,到瀏覽器中打開。

把圖片拖入網站中。

由於Steam指南上傳限制爲2MB,所以必須把動圖壓縮到2MB以內。優先調整壓縮強度,調整到極強後無法壓縮到2MB以內後才建議調整縮放比例。

效果如圖。

無誤後點擊打包下載。下載完成後打開壓縮包,把裏面的動圖解壓縮到桌面。
上傳到Steam
先在網頁版Steam登入你的賬號,然後複製文檔裏的鏈接,到瀏覽器中打開。

輸入歌曲名稱,選擇做好的動圖。

在文檔裏複製字符歌曲播放進度條。粘貼到這。注意更改音樂時長和進度條滑塊位置。

可以文檔中的花體轉換器。複製鏈接到瀏覽器中打開。注意僅支持英文和字符。

如圖。

無誤後點擊保存並繼續。

點擊後跳轉到這個界面,點擊添加一個章節。

點擊編輯此章節。

複製文檔裏的無名代碼。

按F12打開瀏覽器控制檯,粘貼代碼後回車,然後點擊保存。

點擊保存後網頁不會自動跳轉,需要手動點擊預覽指南。

點擊發表指南。

完成。

裝飾
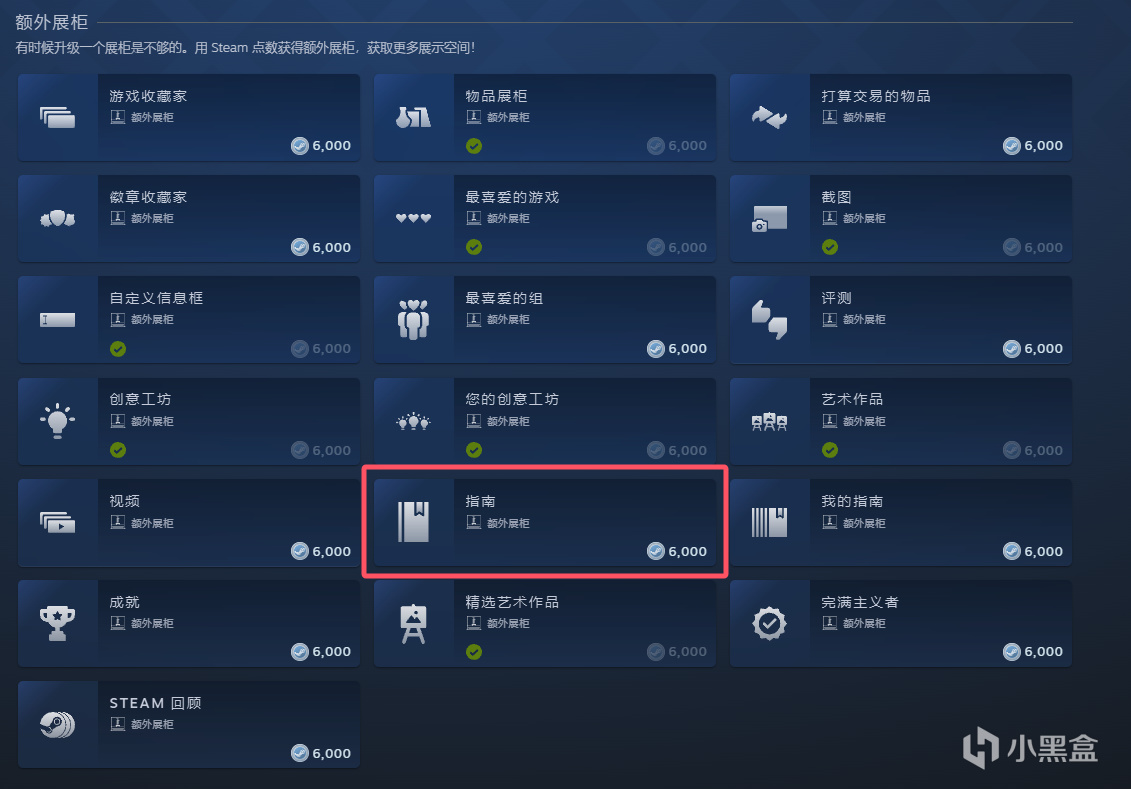
上傳後的第一時間就可以裝飾。點擊編輯個人資料。

點擊已展示的展櫃。

選擇收藏的指南。我的指南是隻能選擇你收藏的指南,不能選擇你發佈的指南,注意區分。

選擇剛剛發佈的指南。

選擇後的效果,動圖需要等待加載。

無誤後在個人資料編輯頁面的最下方點擊保存。

恭喜你完成啦!

網盤鏈接
通過百度網盤分享的文件:音樂動態展櫃所需軟件和文檔
鏈接: pan。baidu。com/s/1WqzTsdHvAc39rNDKFR4w-w?pwd=QyBx 提取碼: QyBx
通過夸克網盤分享的文件:音樂動態展櫃所需軟件和文檔
鏈接:pan。quark。cn/s/93dc513a6b98
提取碼:A283
把鏈接中的中文句號換成英文句號,在鏈接前面加上https://
後記
非常感謝你能看完這篇教程,希望你能學會。我會在評論區提供已經做好的動圖,如果你也喜歡這三首歌那麼你就可以直接跳到上傳過程啦!不喜歡這三首歌曲的並且想自己做自己喜歡的歌曲,那麼請加油哦!你可以學會的,如果遇到解決不了的問題可以在評論區發表問題,讓我和盒友們來幫助你吧。如文章有錯誤請評論區反饋或私信我。
PS:邊緣行者的動圖沒做,盒友們就讓我偷個懶吧。
更多遊戲資訊請關註:電玩幫遊戲資訊專區
電玩幫圖文攻略 www.vgover.com