有时候看着别人网站里眼花缭乱的场景页面,有趣好玩的交互方式时也会心生羡慕,却不知道怎么动手写一个;那么,今天的分享一些学习网站学习前端,或许你也能写出漂亮的前端页面。


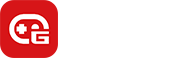
菜鸟教程,无数程序员的启蒙手册,集成了相当多的免费编程课程;从前端到后端,从数据库到移动端,还适配了不少工具和学习笔记,且简单易懂,非常适合新手学习。
使用建议:💡易于上手 || 值得尝试 😀
访问地址:www.runoob.com
MDN

MDN Web Docs,简称MDN。是一个汇集众多Mozilla基金会产品和网络技术开发文档的免费网站,也是一个非常专业的学习Web开发的网站;支持中文。
使用建议:✍️ 需要学习 || 行业标杆 🤩
访问地址:https://developer.mozilla.org/
FreeCodecamp

全球最大的编程学习网站freecodecamp是一个免费的在线学编程的网站,其致力于帮助人们利用零散时间学习编程,该项目在github里脱颖而出,长期霸占榜单排名前十。
使用建议:💡易于上手 || 行业标杆 🤩
访问地址:www.freecodecamp.org
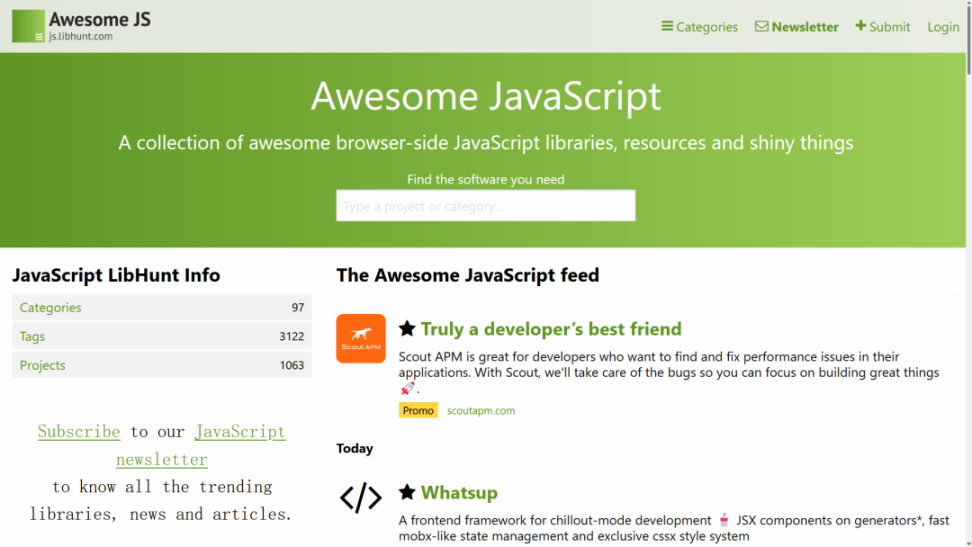
Awesome JavaScript

这个网站是LibHunt 中的Awesome JS;它是随时更新的,排序方式,分类也更加友好。库里有关于受欢迎程度,Github 提交的活跃度等等资料可供查看。每天可以看到网站新的推荐,了解现在JS生态的新鲜玩意。
使用建议:💼专业背景 || 值得尝试 😀
访问地址:https://js.libhunt.com/
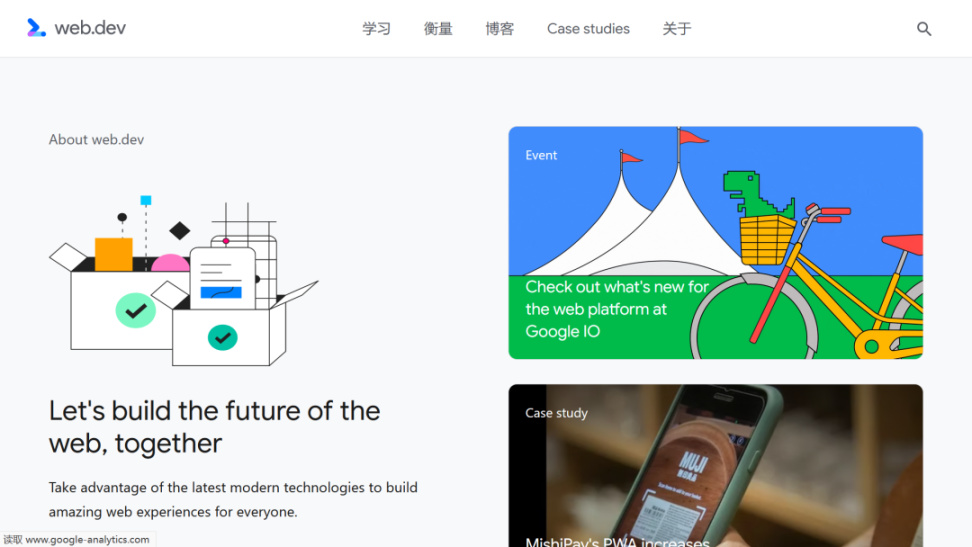
web.dev

Google 推出的一款和网站最佳化相关的检测工具「Web.dev」,这个工具在输入网址后能快速检测网站效能,提供一系列如何改进和调整的详细说明,协助开发人员学习并将现代化网页技术应用到自己的网站或应用程式,建构出更符合未来的网路。Web.dev 检测的四大项目分别是:效能、可用性、最佳化和 SEO,会对于各项指标给出一个评分和评级颜色,在时间部分区分的非常细节。
使用建议:💼 专业背景 || 值得尝试 😀
访问地址:https://web.dev/
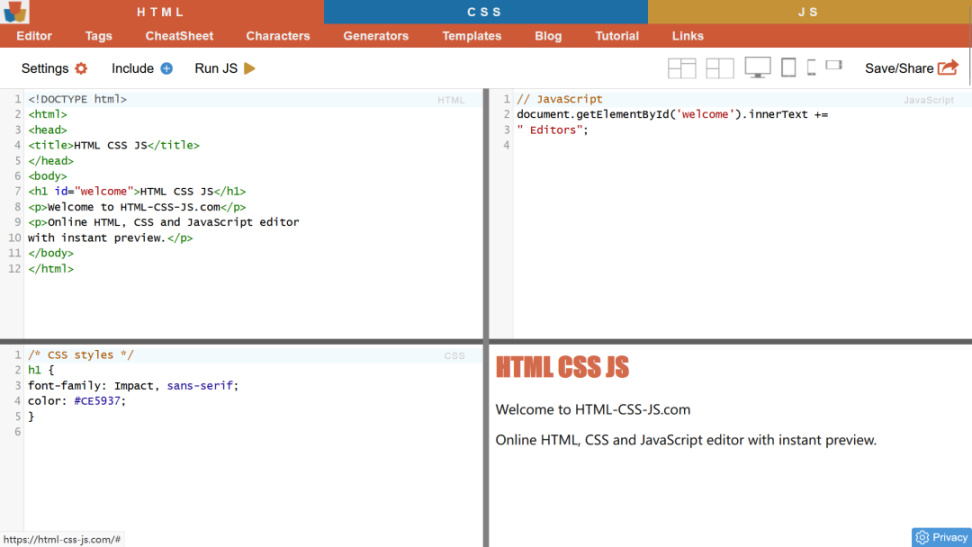
HTML CSS JavaScript

此网站是一个实用的 CSS 生成器,可以实时查看调试效果;是一个旨在解决前端开发人员最常见任务的工具。
使用建议:✍️ 需要学习 || 姑且一试 🤔
访问地址:https://html-css-js.com/
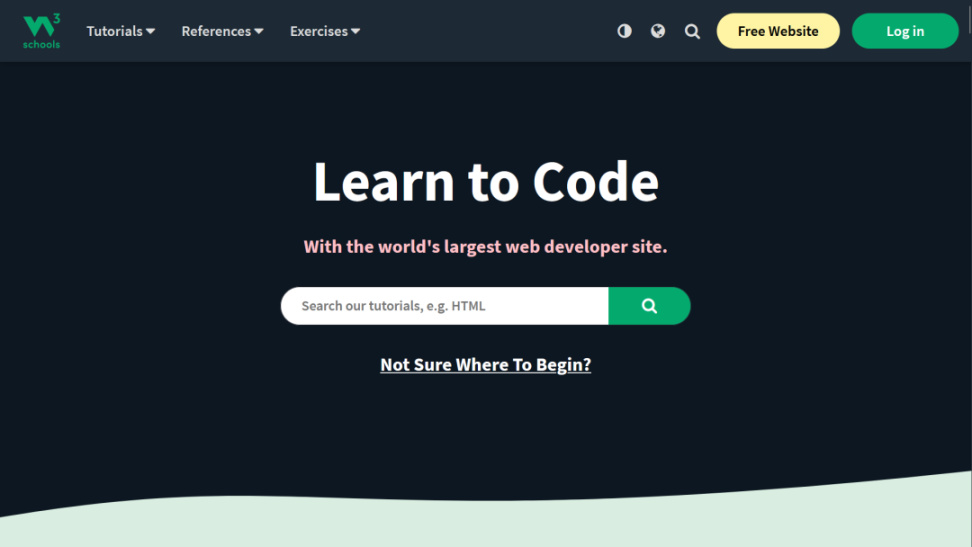
W3Schools

W3School是全球最大的WEB开发者学习网站,是完全免费且非营利性的;该网站从基础的 HTML 到 CSS,乃至进阶的XML、SQL、JS、PHP 和 ASP.NET都有详实认真的介绍,且一直在升级和更新。是个值得收藏的网站。
使用建议:💡 易于上手 || 行业标杆 🤩
访问地址:www.w3schools.com
Learn JavaScript

一个JavaScript教程网站;从零开始,你会在一个互动性很强且直观的项目环境中直面真实的代码问题和挑战;该网站也会提供你的错误经验教训且能将错题做成卡片并定时复习。
使用建议:✍️需要学习 || 耳目一新 🙂
访问地址:https://learnjavascript.online/
更多游戏资讯请关注:电玩帮游戏资讯专区
电玩帮图文攻略 www.vgover.com