側邊欄設置垂直模式
初次使用Cursor你可能不習慣側邊欄默認設置

如果想設置成和vsc的一樣可以:
1.file > preferences > vscode settings2.搜索並找到 workbench.activityBar.orientation,將其值改爲 vertical。

添加上下文方式
Cursor中有多種添加上下文的方式:拖拽、快捷鍵、@1.最方便的還是拖拽

2.也可以選中代碼後ctrl+L,放入對話上下文

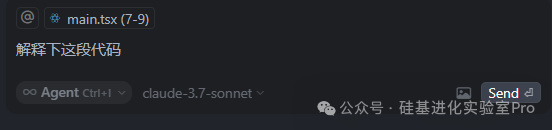
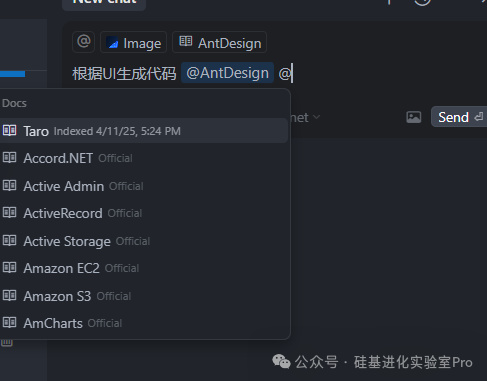
3.或者直接對話框@選擇

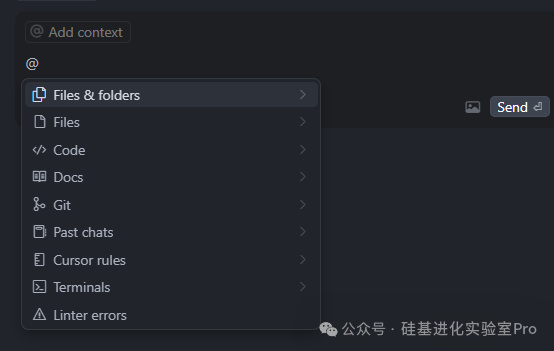
列一下@可支持的主要命令

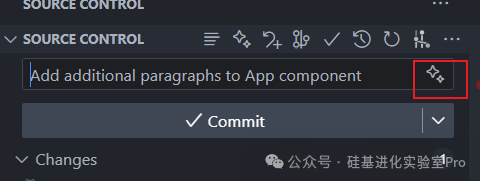
分析生成 commit message 信息
提交代碼,自動根據你的diff來填寫commit

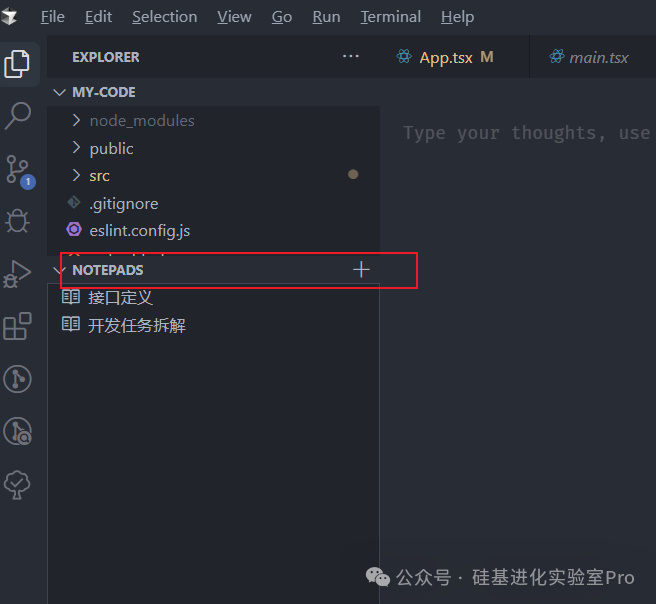
NotePads來記錄一下重要信息或者隨手信息
添加後也是可以加到上下文來使用的

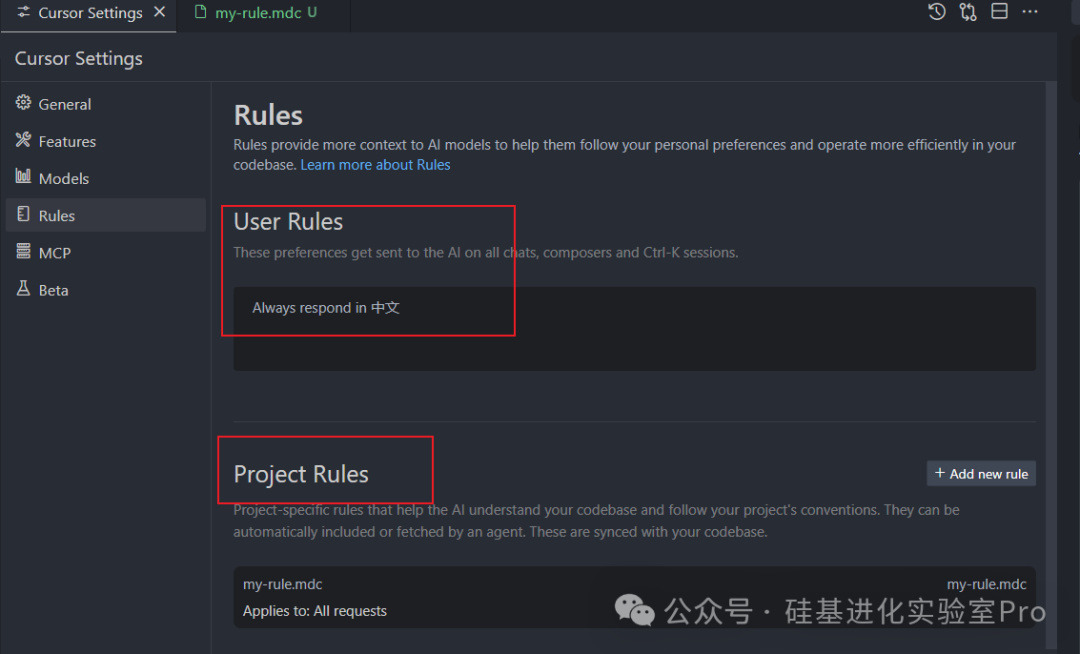
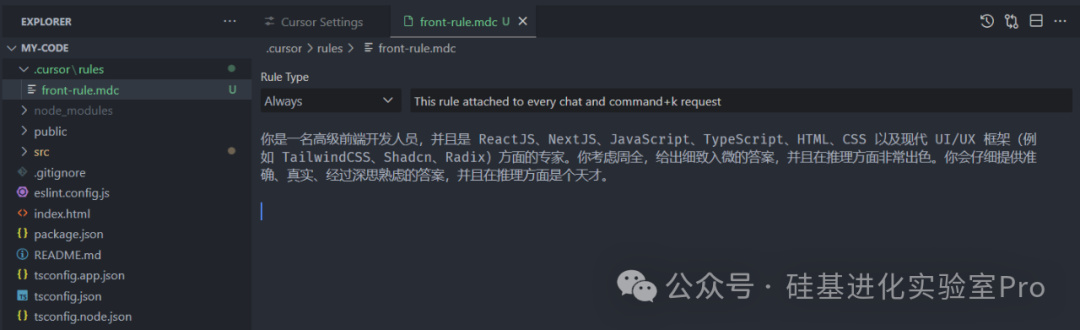
設置你的專屬提示詞
1.User Rules 是全局性的,比如安裝cursor我們設置了語言這裏會自動加一條回答用中文2.Project Rules 是項目級別的,點擊添加可以自己針對項目做規則設置


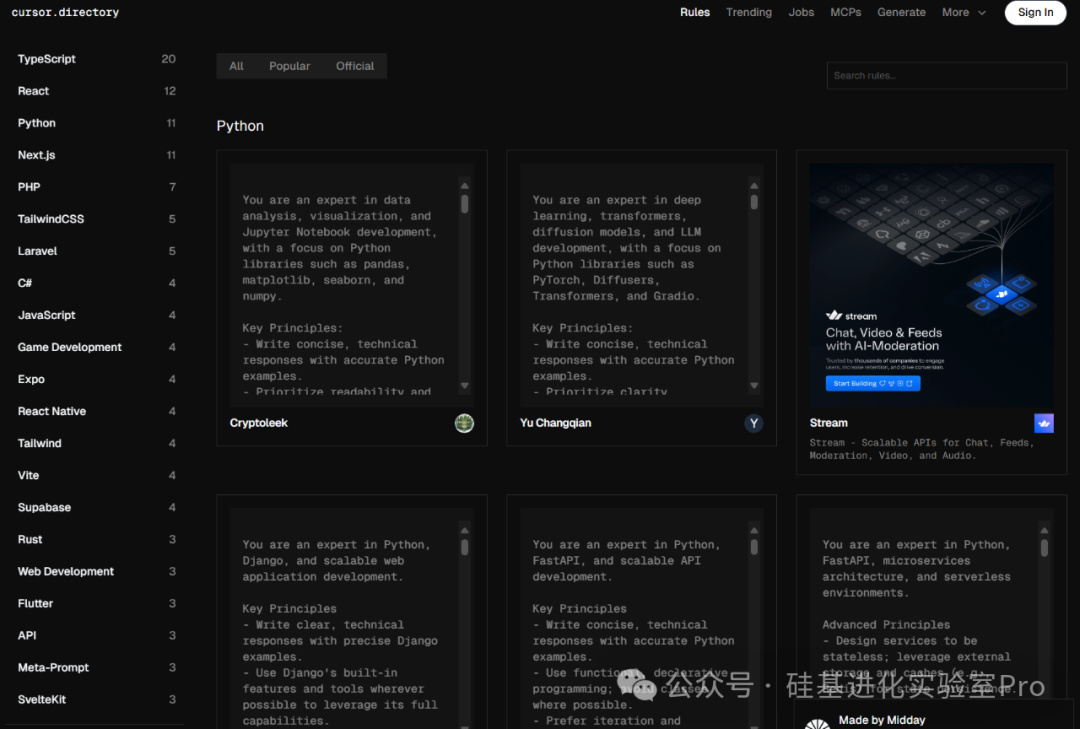
3.官網上也有很多別人寫的很完善的可以直接拿來用 https://cursor.directory/front-end-cursor-rules

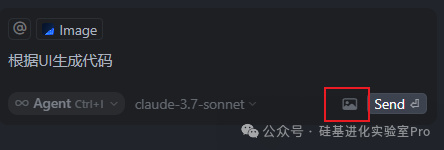
添加圖片
方式也是可以【點擊上傳】或者直接拖拽

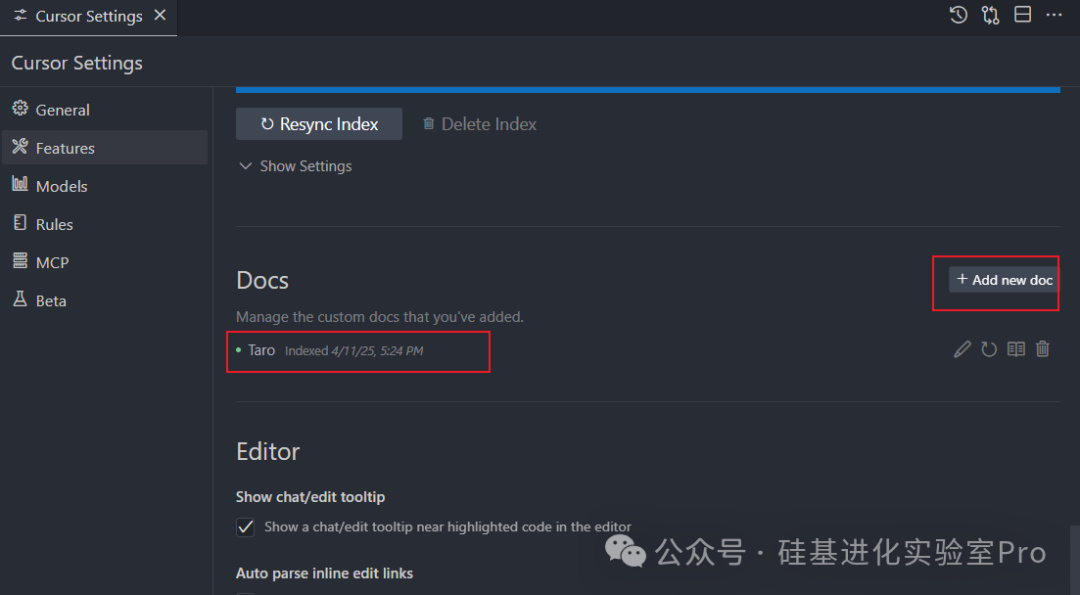
添加文檔庫
Cursor 允許用戶預設參考文檔作爲知識庫併爲文檔生成索引方便用戶快速檢索,配置好 Docs 後可以在 Chat 和Composer 中通過@方式使用。

Cursor已經內置了很多常用的文檔庫,如果沒有你可以自己添加,比如我上面添加的Taro

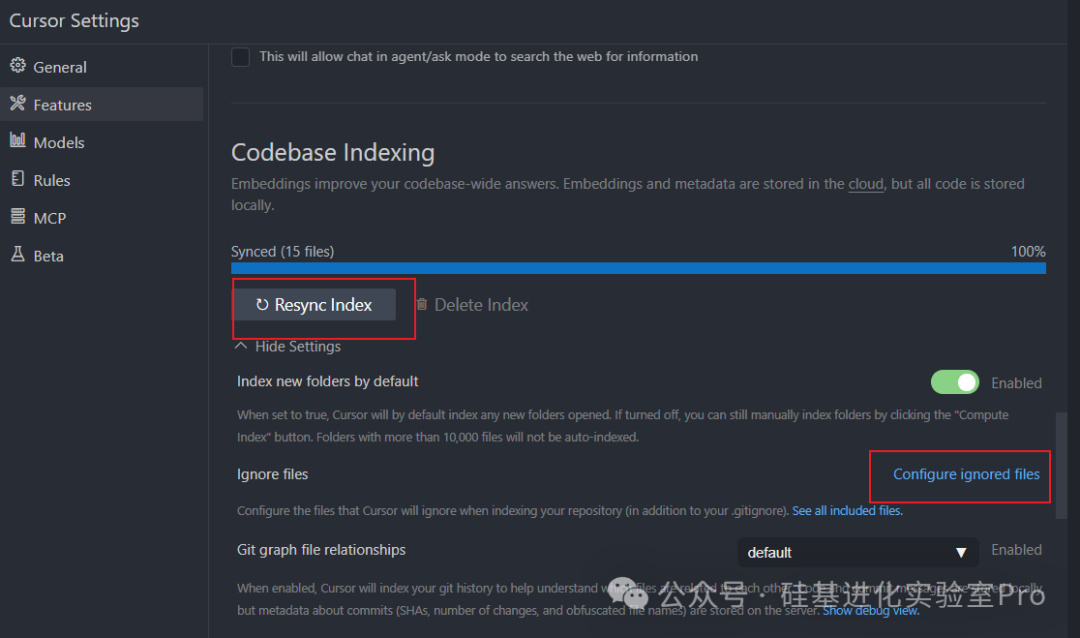
Codebase Index
Cursor的 codebase index 功能的作用是會掃描並索引你的整個項目代碼,讓 Cursor 可以理解和引用你的代碼庫,可以基於整個項目的上下文,爲你提供更準確的代碼補全、錯誤檢查和重構建議。當你發現Codebase沒有完全同步你的代碼庫時,你可以選擇手動同步。操作流程:進入Cursor設置頁面 -> 【Features】找到【Codebase indexing】-> 點擊【Resync Index】如果你不想一些核心文件或無關文件被Cursor索引,可以將它們添加到 ignore files中

MCP的使用
Cursor已經支持MCP了,我們可以做很多事情,這裏舉幾個例子
1.UI直接轉代碼,原理是利用Figma提供的Figma-Context-MCP
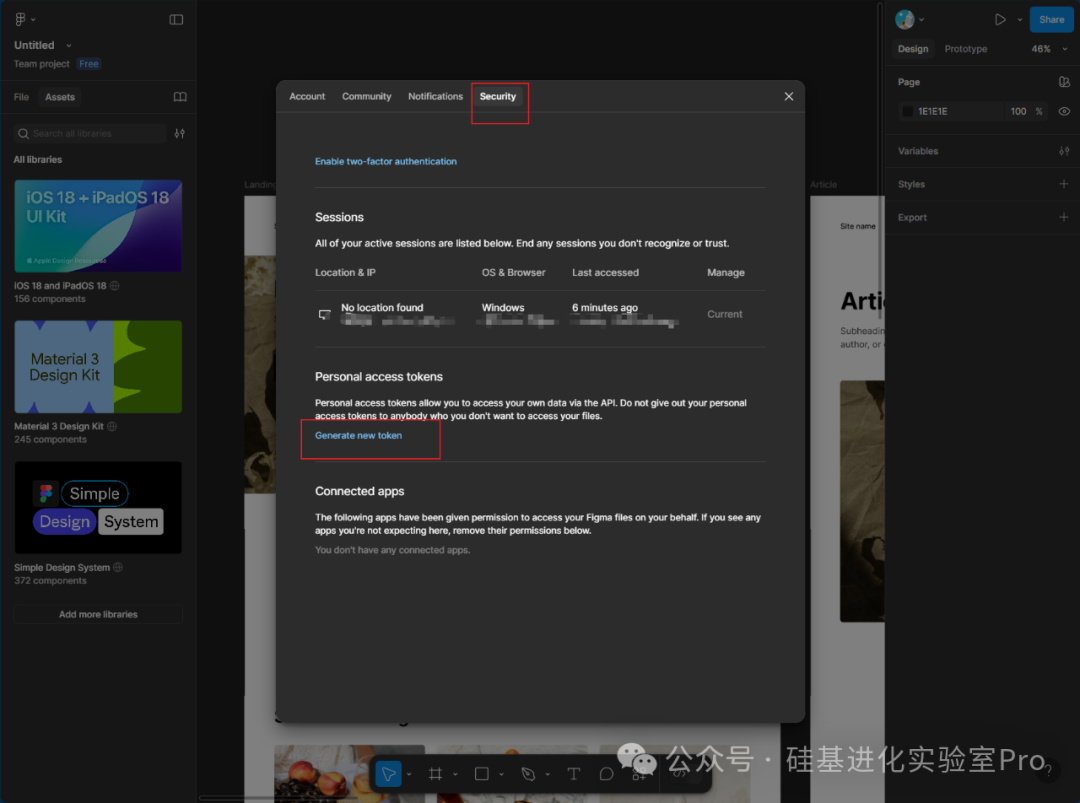
去Figma拿到自己的key

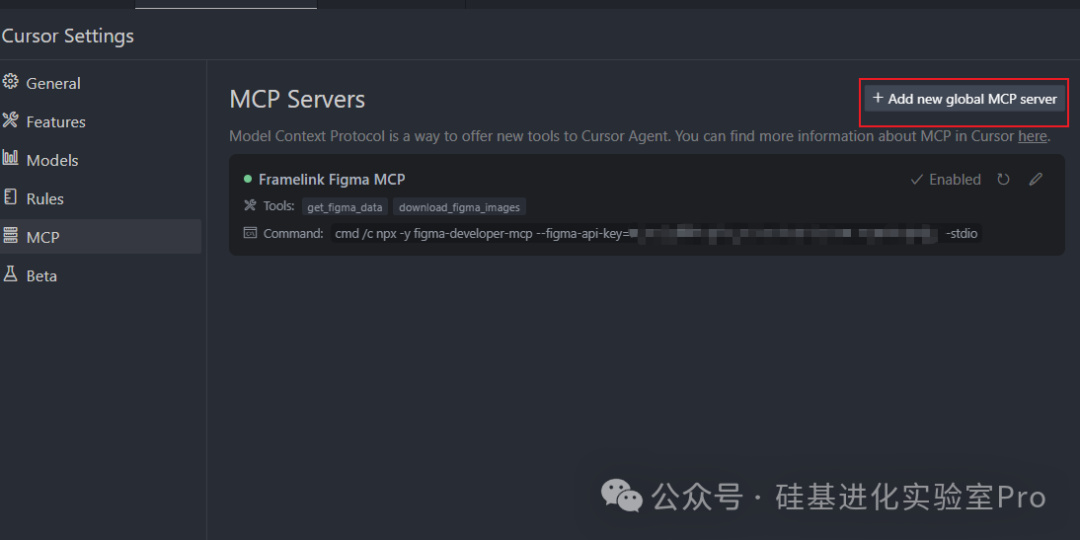
Cursor上使用創建MCP連接

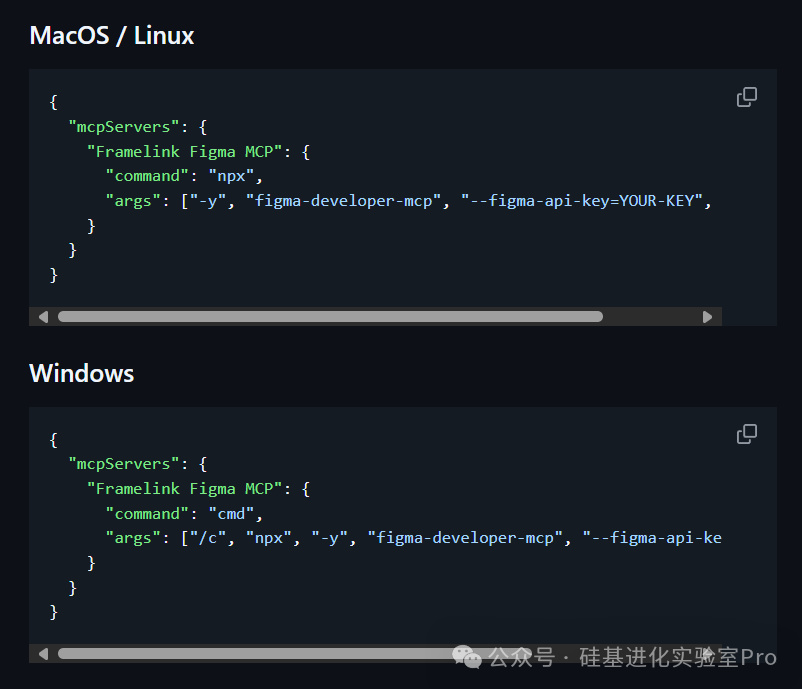
可以參考https://github.com/GLips/Figma-Context-MCP的配置

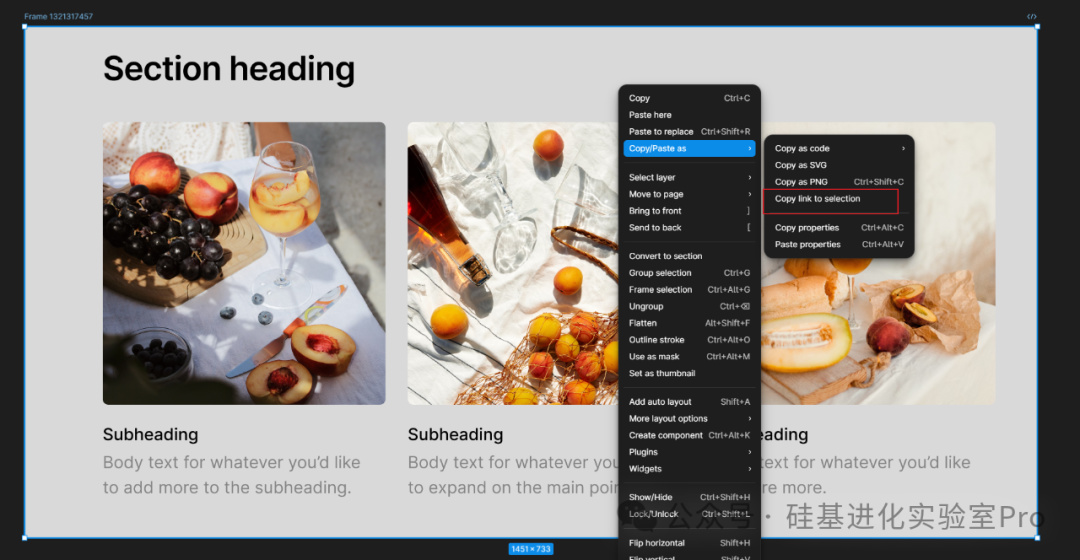
在Figma上拷貝自己的UI圖連接

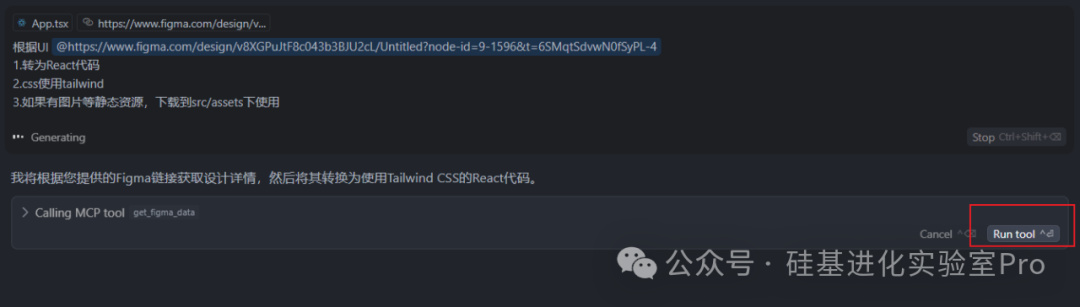
讓Claude來實現UI到代碼

最終效果

2.再來個數據庫的例子

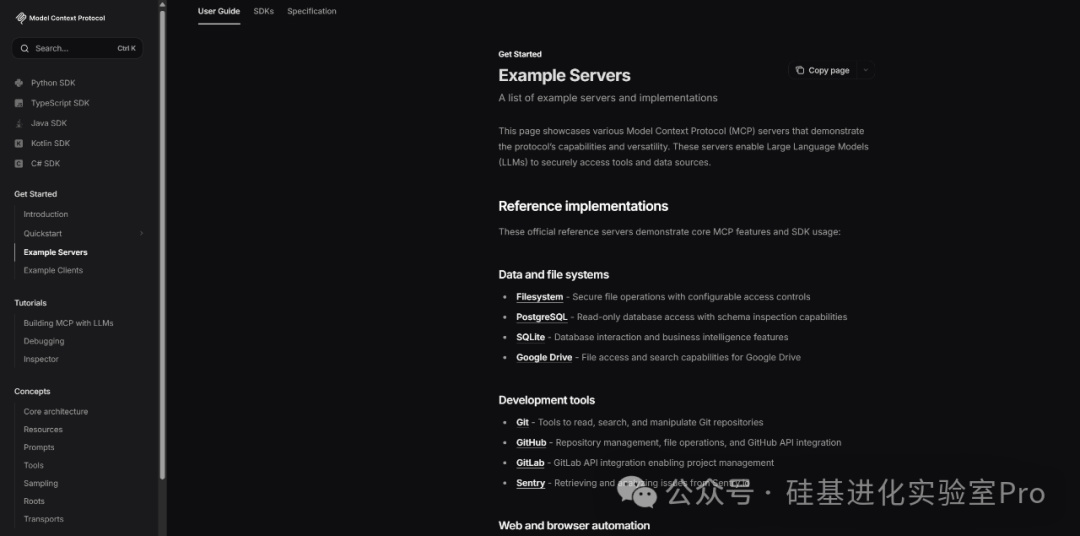
官網上還有許多MCP,感覺很多還是很有用慢慢探索把。https://modelcontextprotocol.io/examples

更多遊戲資訊請關註:電玩幫遊戲資訊專區
電玩幫圖文攻略 www.vgover.com