我的世界

《我的世界》是一款3D第一人称沙盒游戏。玩家可以在三维空间中自由地创造和破坏不同种类的方块,用想象力建立并探索一个专属于玩家的世界。游戏画风独特,主打积木马赛克风。游戏里玩家可以在单人或多人模式中通过摧毁或创造方块以创造精妙绝伦的建筑物和艺术,或者通过收集物品探索地图来完成游戏的主线任务,通过自己创造的作品来体验上帝般的感觉。
之前就发现有很多小伙伴对原版超框材质很感兴趣,所以应各位小伙伴的需求,决定给大家发一版超框显示的教程。
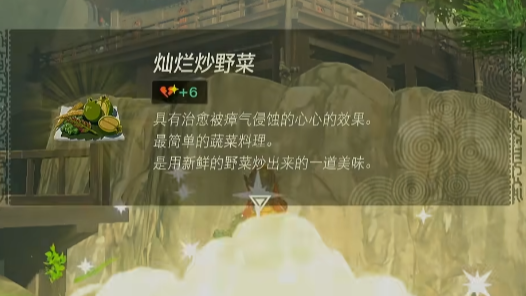
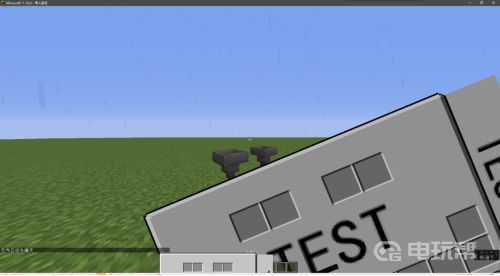
一、效果预览

二、方法
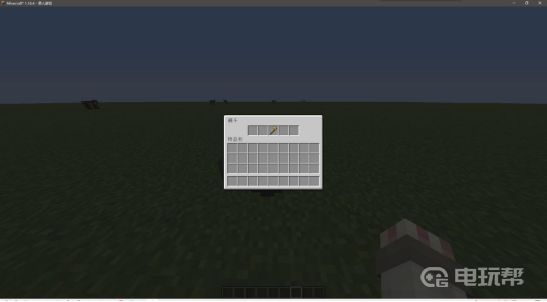
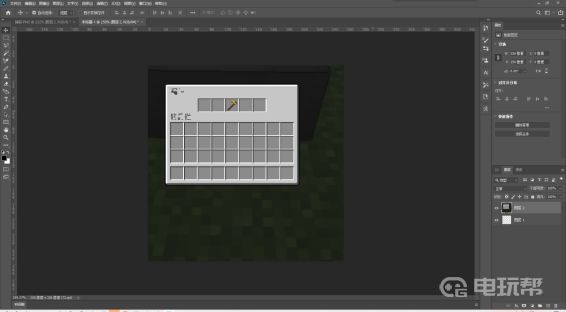
1、确定用来替换贴图的物品以及容器界面。

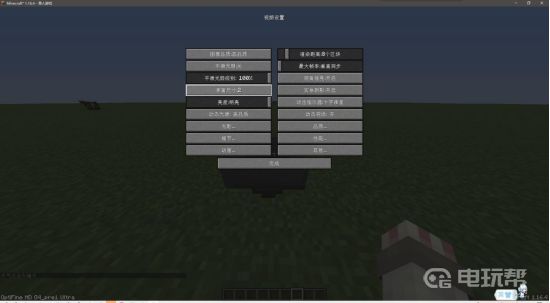
2、将游戏界面尺寸改为“1”。

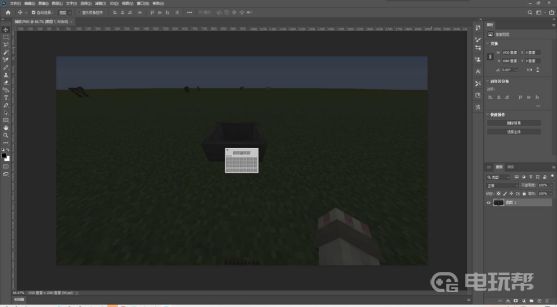
3、按F11全屏后打开刚刚的容器界面截图保存并导入PS。

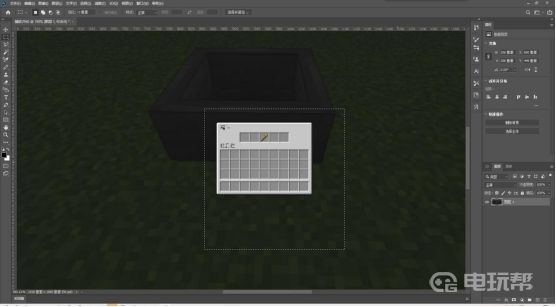
4、框选出一个包含GUI界面在内的256*256的选区。

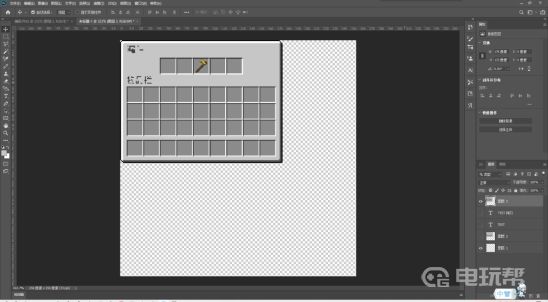
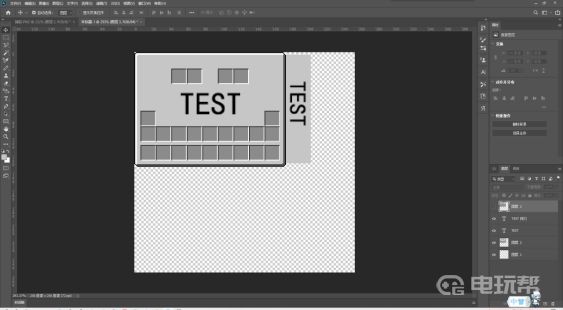
5、将刚刚的选区裁剪出来并拖到一个新的画布。

6、简单处理图片删除多余部分并把物品栏移动到左上角。

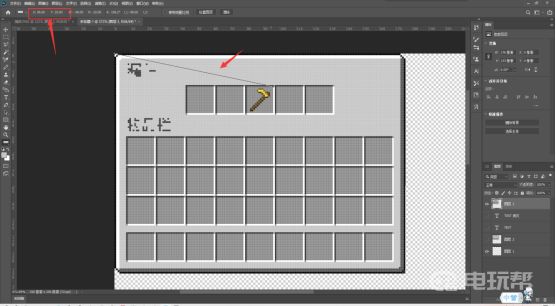
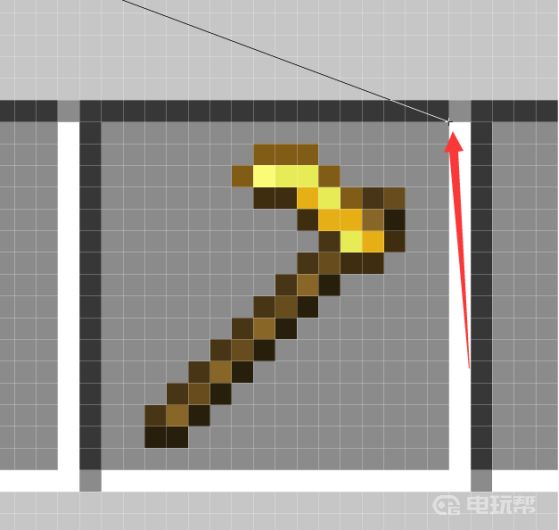
7、选择标尺工具测量从画布左上角到替换材质物品所在格子右上角的距离,并记录下上方的X和Y的值。

不管物品在哪个格子,只要拖到所在方格右上角的这个点就行。

8、绘制你想要的界面,绘制过程中请不要移动GUI位置。

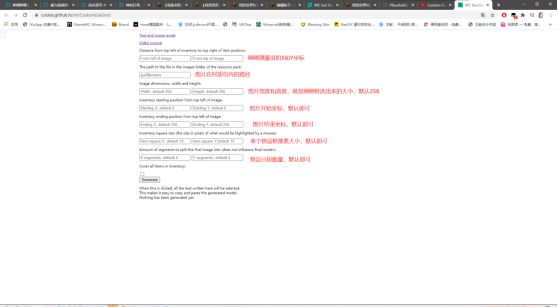
9、绘制完毕后打开网站(https://coolsa.github.io/mcCustomGuiGen/)。

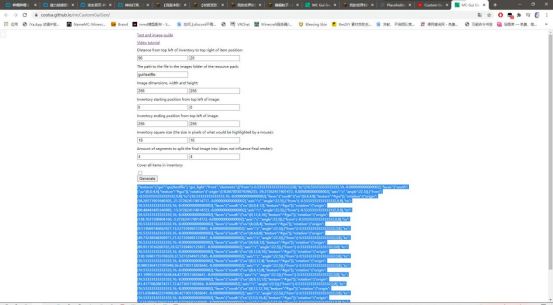
按照图片填写完毕后点击下方的Generate生成配置。

生成后单击下方配置区域即可一键全选。
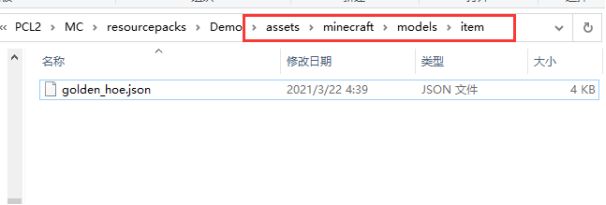
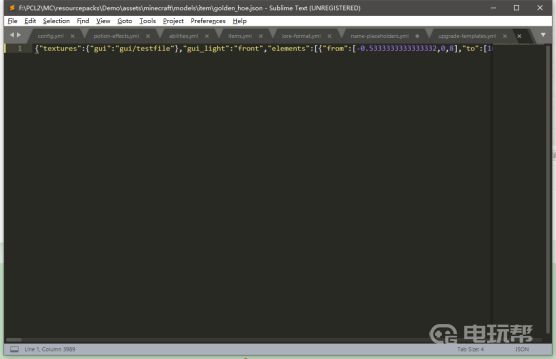
10、在材质包的model/item文件夹内新建一个对应物品英文ID名称的json文件,比如说我的物品是金锄头,文件就是golden_hoe.json。
新建完毕后将刚刚复制的配置粘贴进去并保存。


11、将你之前绘制的贴图保存到对应文件夹,json内的贴图路径是从assetsminecraft extures。
开始算起的,比如说我写的是gui/testfile,转换成路径就是assetsminecraft exturesgui estfile。
最后的testfile就是文件名称,默认读取png,不用加后缀。
12、压缩材质包,应用到游戏,拿出之前修改贴图的物品放到对应容器的对应位置,刚刚截图是放在漏斗中间的物品栏。

13、完成啦~!

三、总结
由此可见,我的世界这款游戏的可能性真的非常高,就连物品的GUI也就是操作界面都可以自己设置,可以说是大部分游戏都做不到的功能里。只有你想不到没有它做不到的事情,任何你想要的功能它都可以实现,真的非常有趣。
以上就是关于自定义GUI的全部内容了,大家可以到游戏中尝试一下,希望对大家有所帮助。
更多相关攻略请关注:我的世界攻略专区
电玩帮图文攻略 www.vgover.com