书接上回,上篇(Trae国内版测评:半小时一行代码不自己写能做个啥应用出来)我们测试了Trae国内版-DeepSeekR1,这次该轮到Trae的另一个版本-Claude3.7了。如果说上篇中的DeepSeekR1已经基本满足需求了,那么这篇可能会颠覆你的认知,Claude的表现那是相当惊艳。

我的prompt还是同一份:
我需要一个React做的h5应用,主要功能是帮我决定我今天吃什么,要求如下
1.应用底部有2个Tab,<首页>,<厨房>
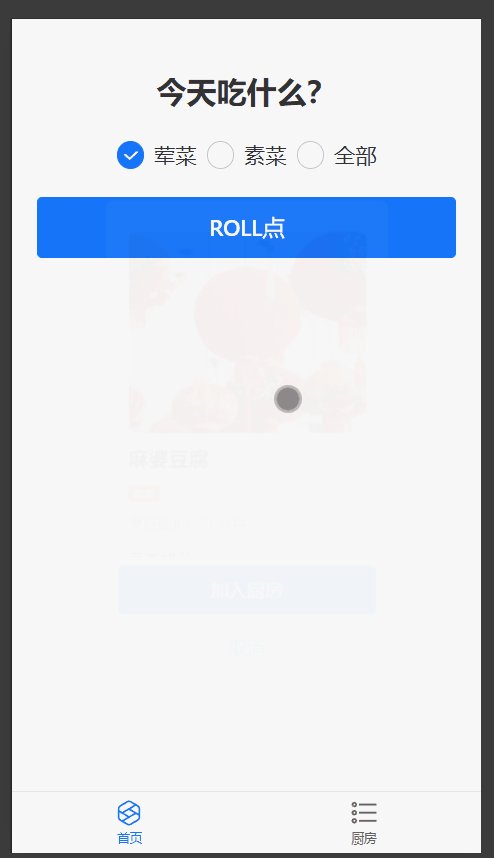
2.<首页>有1个选择器,可以选择荤菜,素菜,然后一个按钮[ROLL点],点击后随机显示一个菜的弹框
3.弹框里可以显示菜的详细信息,包括图片,名称,烹饪时间,烹饪步骤,材料,卡路里,蛋白质,脂肪,碳水化合物
4.当我确定要吃这个菜,我可以点击加入<厨房>
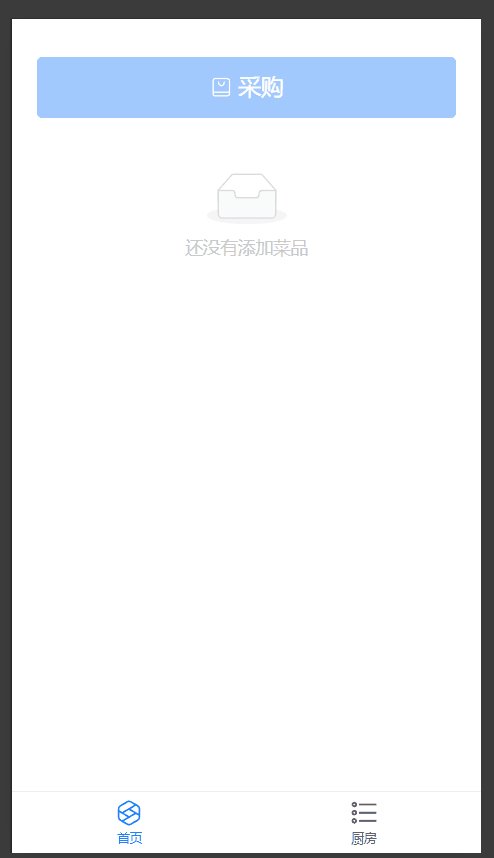
5.<厨房>可以显示我添加的所有菜
6.<厨房>正上方有一个按钮[采购]
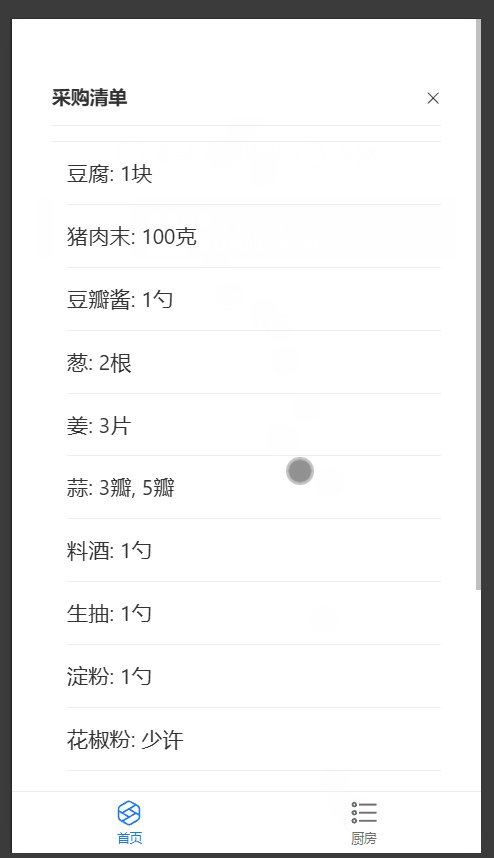
7.点击[采购]后,<厨房>页面会显示一个列表,列表里显示所有菜的材料,以及材料的数量,在最下方有一个按钮[做菜]
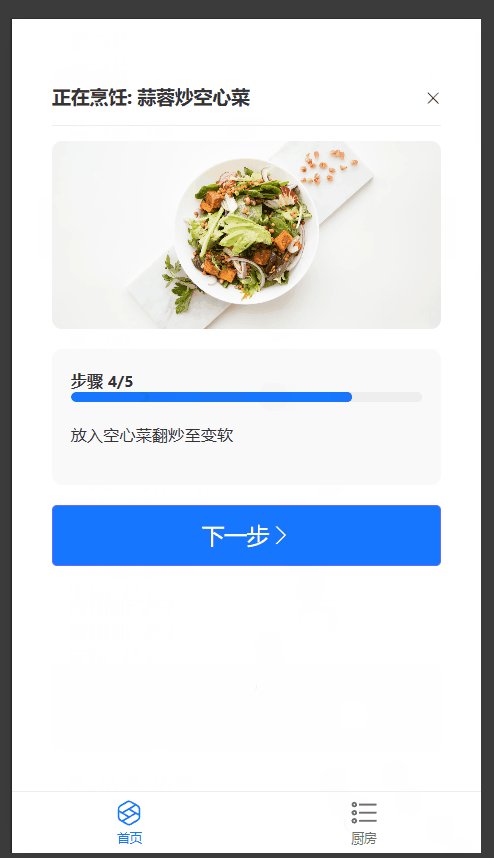
8.点击[做菜]后,<厨房>页面会显示第一个菜,下面会展示做菜的步骤,并显示当前步骤的进度条,最下面有一个按钮[下一道]
9.点击[下一道]后,<厨房>页面会显示下一道菜,以此类推
老规矩,先看成品把,后面展示怎么实现的。

第一感受是不是对比DeepSeekR1输出的页面美观多了,这只是表象,后面会带你感受一点点来自Claude3.7的震撼,他真的是懂代码的。

1.开局一样的Prompt,可以看到右下角选择的模型多了起来,甚至可以自己添加其他的模型只要你有key就可以,主角Claude3.7登场。

2.也遇到了第一个拦路虎,React版本冲突,依然老练的使用--legacy-peer-deps解决

3.输出的很快啊,我们直接全部接受,就是不自己写一行代码。等等,怎么代码里一行红线没有,上一篇DeepSeek刚起来可是很多地方爆红啊,快来看看他写了些啥代码。

4.应用入口,路由、状态管理直接全用上了

5.状态管理里面,代码写的很规范,甚至方法都用了注释,用的语法也都是ES6,代码没有一点拖泥带水。等等,他居然自己想到了本地缓存,这孩子聪明的呀....

6.在看看页面呢,代码依然工整,甚至代码的排版、换行符都用的很舒服

7.甚至render也做了一些优化,抽了些方法方便阅读,真是没有对比就没有伤害,我们再回顾下之前DeepSeekR1写的代码...

8.哎,如果说R1的代码写的像实习生,那么Claude3.7就太老道了

9.最后看下他的数据结构吧,定义的很规范,把热量等统一到了营养里,该枚举的也是枚举,另外就算是mock数据也更全,做菜步骤都是“正儿八经做菜的”,图片也都是可用的,看起来异常美味......感觉后面可以直接让他生成更多的菜谱了,都不需要后台数据库去维护了
总结下吧:
真是没有对比就没有伤害,Claude公认的编码能力看来是真的强,收费20刀真的合情合理,那么可以白嫖Claude3.7的Trae另一个版还有不用起来的道理???
虽然只是一个小项目,但是全程下来,感觉异常顺畅,提的需求他基本都理解并实现了。路由、状态管理、甚至本地缓存都是他自己预想到的,可以说和真人开发一样了。
写的代码非常规范老道,甚至有点优雅,可以碾压很多实习生了
值得一提的是,我并没有给他任何UI图,都是他自己的审美。后续可以试试直接把UI图给他让他复刻,效率可想而知。
最后感叹下人人都可以编码的时代来了,你准备好了吗??

hym,觉得有用就,免费的赞赞,电电砸我脸上,谢谢啦
更多游戏资讯请关注:电玩帮游戏资讯专区
电玩帮图文攻略 www.vgover.com